Opera 107.0.5019.0 developer update
-
burnout426 Volunteer last edited by
@simcard78 Did you try disabling
opera://flags/#startpage-opening-animation? -
SiMcarD78 last edited by
In WhatsApp web in dark mode the side scroll bars are white and aesthetically ugly.

-
andrew84 last edited by
DNA-113837 Enable #startpage-opening-animation on developer
The animation style itself is bad.
Acceptable way could be that all the tiles at once use a bit 'increasing' style animation while appearing or from semi transparent to solid effect.
But not the current way when tiles appear one by one, the delay is very big in this case.*And the both start page animation (when clicking on tiles and when tiles appear) should be disabled when 'reduce animations' toggle is active in Settings. And the same could be with the recent animation of the search box. The animations begin to irritate already quite seriously.
-
ralf-brinkmann last edited by
@burnout426 said in Opera 107.0.5019.0 developer update:
@simcard78 Did you try disabling opera://flags/#startpage-opening-animation?
Thanks for this hint. I don't need this animation.
-
andrew84 last edited by andrew84
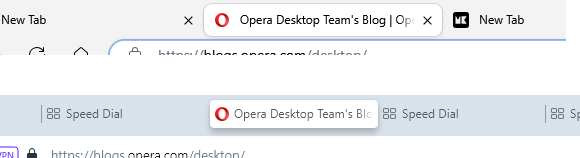
I like how the rounded tabs look in Edge if comparing with the new Opera.
Tabs are big enough to show more text and 'x' button, without big gaps above/below on the tabstrip. Also text looks much more clear and easier to read.
If I have only few tabs opened in Opera, why tabs are need to be so small?
*Return the old tab's width at least

-
beboss last edited by
I can't create workspaces. Every time I click "Add more" write a name and choose emoji, then click "Create", it just change the name and the icon of existing ones, but doesn't create a new one.
-
burnout426 Volunteer last edited by
@beboss If you're using Opera Sync and syncing settings, that can mess things up with workspaces.
If not, while Opera is closed, open up the "Preferences" file in the profile folder in JSONedit in tree mode and expand root/ui/workspaces/config and everything in it. Make sure everything looks correct (you should see the pattern to everything). Make sure the next_id value is 1 higher than the number for the last node in the id object.
Under ui/browser/sidebar/item_prefs, make sure the entries for workspaces 0 through 24 are all correct.
Under ui/browser/sidebar/item_prefs/visibility, make sure the entries for all the workspaces have the correct visibility that you want.
You can make a test standalone installation and check its Preferences file to see what the defaults look like if you're uncertain.
-
Locked by
leocg

