Opera 70 developer
-
burnout426 Volunteer last edited by
@kened said in Opera 70 developer:
I use Twitter but I don't have a twitter icon in sidebar: "DNA-86412 Show Twitter icon to users who use twitter" .
The flag for it hasn't been added yet.
-
kmielczarczyk Opera last edited by
@kened: It should be visible right after you click https://twitter.com/home twice.
-
A Former User last edited by
@kmielczarczyk: That's working!!! I know what happened. I had put twitter like a site panel, so this feature was not working. So I disabled twitter panel, and now, twitter icon appeared here. Really thank you!!!
-
burnout426 Volunteer last edited by
@kened Thanks. I disabled
opera://flags/#sidebar-site-paneland the Twitter panel started showing. I had no custom site panels at the time, but I did test with example.com and removed it. -
burnout426 Volunteer last edited by burnout426
@burnout426 said in Opera 70 developer:
I had no custom site panels at the time, but I did test with example.com and removed it.
Maybe I did try twitter.com as a custom panel too and removed it.
-
andrew84 last edited by andrew84
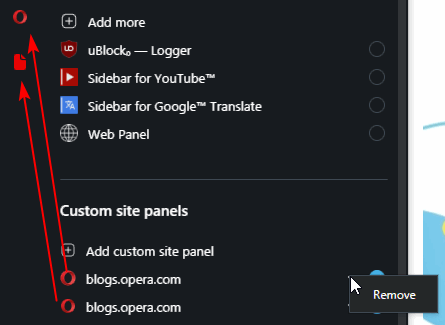
- Site panels should also have the 'Edit' option, not only 'remove' (like Workspaces)
- Also there could be possibility (button, 'use currently active site') to save currently active tab's address, instead of using copy/paste everytime

- I noticed that sometimes the fav icon not visible.
For example if I save a general link to this blog (https://blogs.opera.com/desktop/), I see the icon. When I save a link to the comments section (https://blogs.opera.com/desktop/2020/05/opera-70-developer/#feedback-container) the icon is empty (but it's visible in sidebar settings)

-
A Former User last edited by
@kened: To make the Twitter icon appear, I had to disable opera://flags/#sidebar-site-panel, access twitter.com to make it appear, then I could enable opera://flags/#sidebar-site-panel again to use for other sites.
Thanks for the webpanels, finally! Now I can kill several extensions here.
-
andrew84 last edited by andrew84
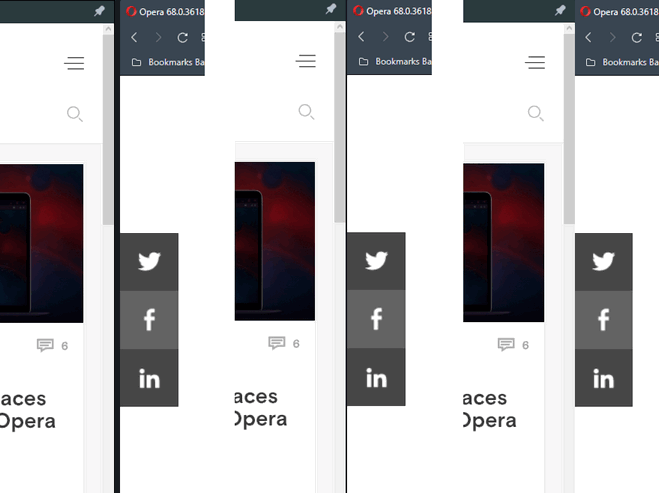
Maybe I'm wrong, but I think that many users will use custom sites with pinned panel.
The vertical separator looks too bold to me. It's ok in light mode, but in dark mode that line is too wide. Maybe the thinner line will look better, or no line at all.

*by the way, in dark mode there's a black thin line visible if panels are not pinned and have the light background. Is it intended?

-
A Former User last edited by
When I try to see page source code, Opera becomes slow. I tested it in several sites.
-
A Former User last edited by
Some times Opera crashes and all videos, in all tabs and in all workspaces, crashes. I have a green screen in all video playing.
-
A Former User last edited by A Former User
Leocg, looks like you were wrong huh. Opera had little to no issue implementing PWA's into Opera. This way they can essentially disable the messenger's tab, and allow users to add or not add messengers that they want. Instead of forcing it to be bundled with the browser.
What opera should do now is remove the messenger section and place the custom site panels in that specific location instead. That way users will have all websites pinned in an orderly manner which is more cohesive and will look much more orderly.
-
A Former User last edited by
@andrew84: Tried it that issue does occur with PWA websites added to the sidebar in Opera.
Luckily Opera finally wised up and is implementing PWA into their browser just like Vivaldi and Whale etc did before them. Opera is a bit back on track to being useful like the other productivity based browsers. -
A Former User last edited by
@kened: Looks like Opera is finally making steps to catch up to VIvaldi and Whale, etc
