improving dark skin
-
A Former User last edited by
@leocg Happy to hear it looks clear to you. Perhaps your eye sight is perfect, but not everyone's is (mine isn't). And not everyone will have the same contrast/brightness setting on their computer - this is a variable that can drastically affect the contrast between active/non-active tabs.
While I don't believe that developers can account for every variable, I do believe there can be additional contrast added for active tabs so that usability is not an issue. Right now it clearly is a usability issue, otherwise users would not be reporting it.
-
andrew84 last edited by
@leocg Everyone has his own taste.
I can see that software companies usually use color gradations for the dark themes to keep uniformity and more pleasant/calm look to eyes, and I share their vision. Check YouTube's, Adobe's, Windows's and other's dark themes. Mainly there are dark gray color and its gradations + some contrasting elements (buttons/toggles/switches).
Opera private window's theme looks like one of the accessibility options is enabled in settings (high contrast for example),
Purple/pink + dark navy inactive tabs (light navy on hover) + dark gray bookmarks bar dropdowns + white selected items.... sorry, but I can see no serious work was made here regarding the how do the other UI's elements look/interact with the pink toolbar.
They just painted the toolbar pink and think that it looks modern because nobody else uses such kind of indication, For some reason they don't think that other companies don't use because it doesn't look serious. When I open that pink private mode I don't have feeling of privacy or safety and of working feature.
*If you see some security guards in pink suits/shoes or pink sunglasses, you must probably think that these guys are just clowns. -
A Former User last edited by
@leocg whether it is serious or not is totally beside the point. Using a private window is not a solution to fixing the usability issue that exists in the dark theme. And using a private window is not a replacement the dark theme. AT best it's a temporary workaround.
The existing issue is confusion and difficulty identifying the active tab for many users.
When it comes to UI design, whether it looks cool is not a factor that should override usability. Ask someone with a visual impairment to try and identify the difference between two closely related shades of grey.
Lightening the active tab, while keeping the dark mode will help solve this basic usability flaw.
-
andrew84 last edited by
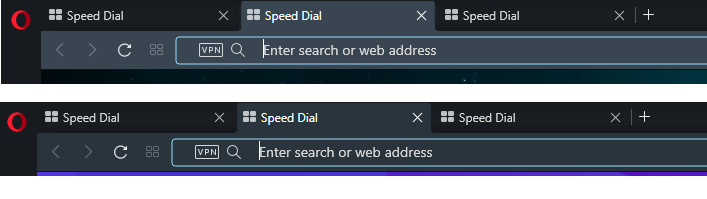
@mrpantz Check the latest Developer build, it offers a bit more lighter navy color for the toolbar and active tab. I don't know if it's an intended change.
Dev vs Stable

-
A Former User last edited by
@andrew84 Thanks. Hopefully that makes it into the stable build. It's MUCH better.
-
andrew84 last edited by
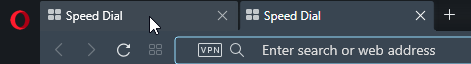
I think that they should adjust color for the inactive tab hover effect too. Now it looks identical to the active tab (in Dev. version)

-
leocg Moderator Volunteer last edited by
@mrpantz I never said that private window should be the solution but that its colors scheme could be a possible one for those who want a different color for the active tab.
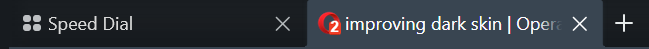
And my eye sight is far from being good, even so I can tell which tab is the active one, at least most of the times. Maybe it's my monitor, don't know.

This is what I see and it seems pretty easy to say which one is the active tab.