Web page content's border and new modular design.
-
A Former User last edited by A Former User
@jcmlny said:
@leocg Can I ask you which design do you like more?
Whatever the latest version is.
He likes this one now, and if it reverts back to being all squared, he will think that is the very best.
He has no opinions of his own.
-
Koko1111 last edited by
There are other issues, but just removing this border around the main content would make me way happier with this browser. It looks so damn bad specially in darker pages.
-
andrew84 last edited by andrew84
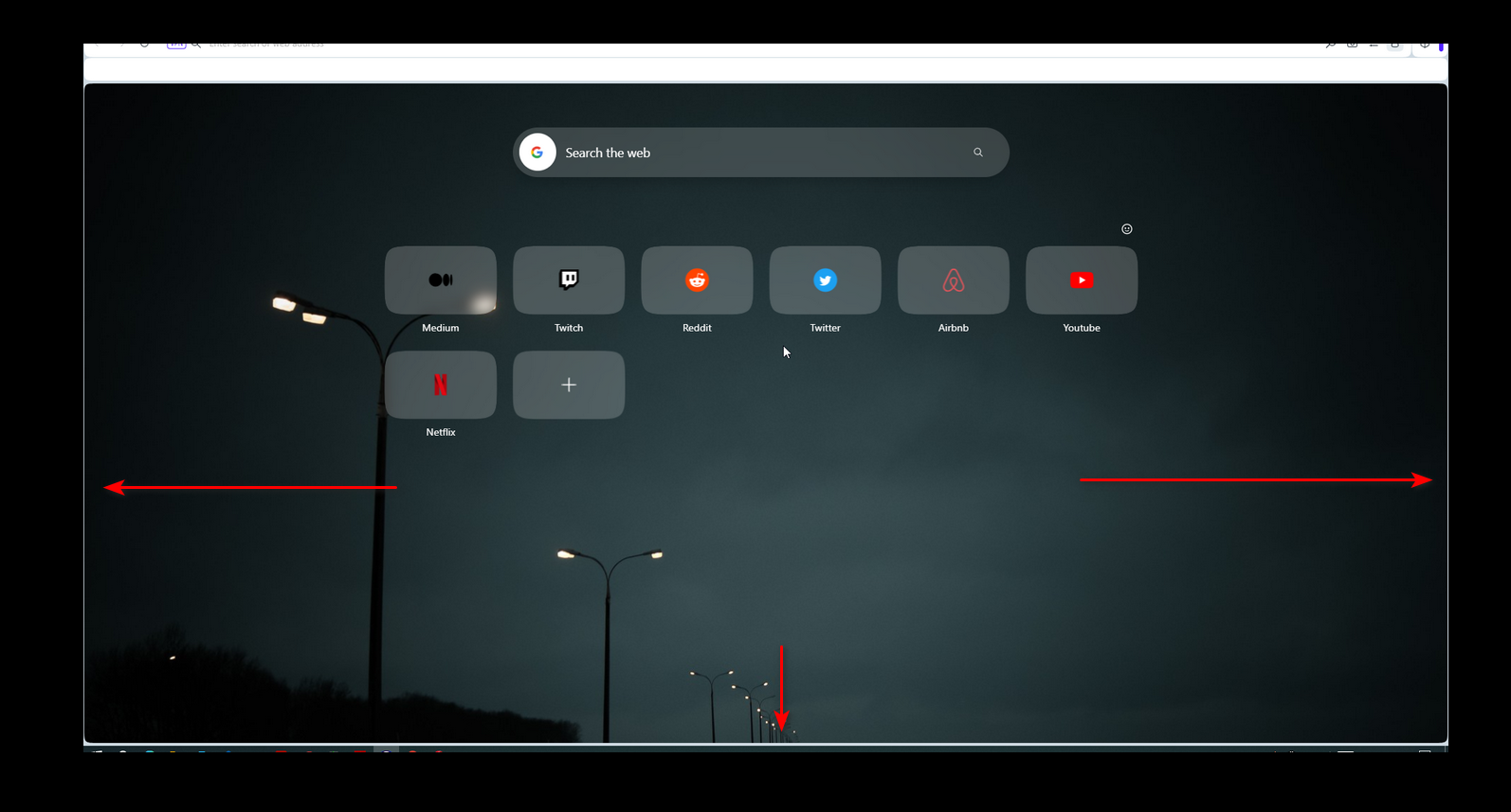
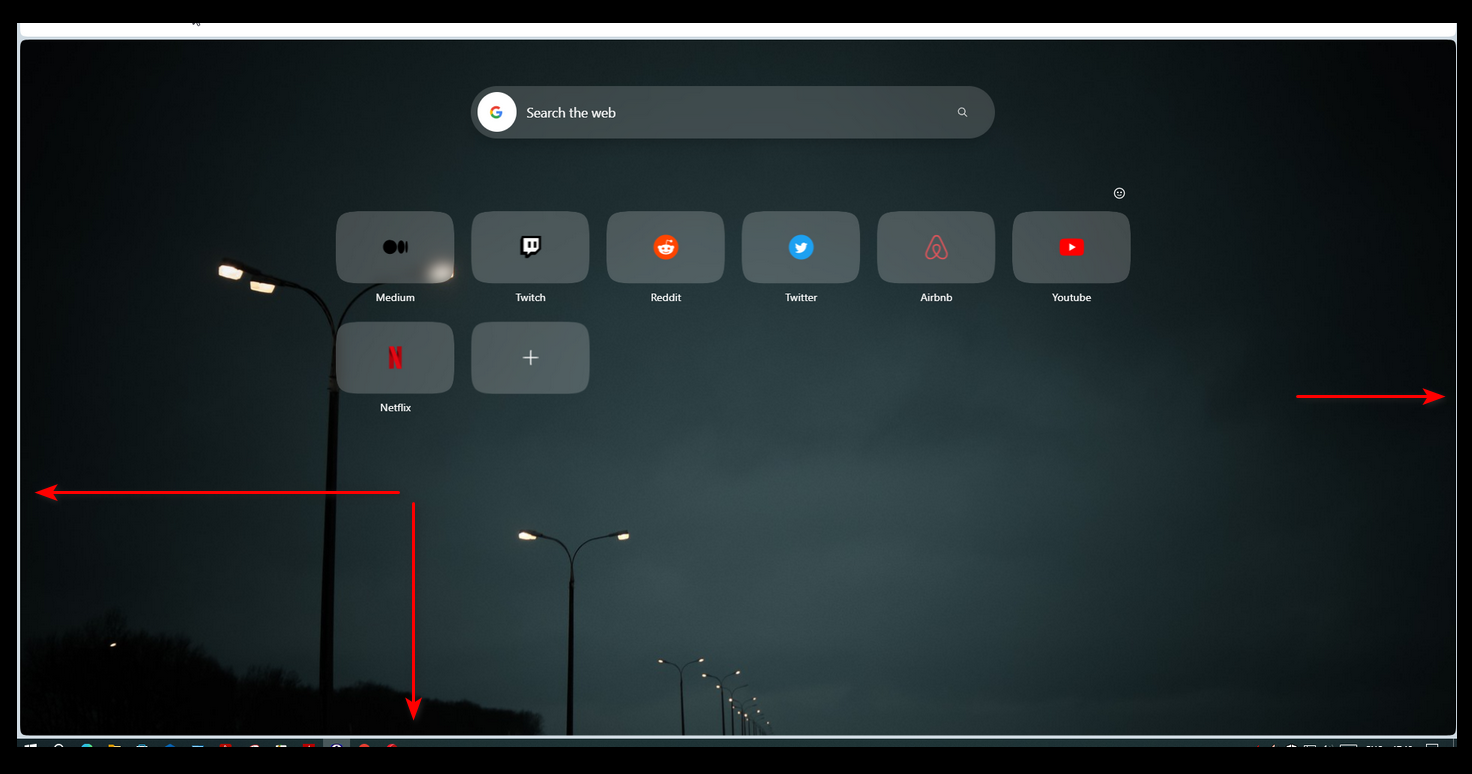
I noticed here that in the latest developer build the left and right border is thinner if the sidebar is hidden but 'autohide' mode is active in EasySetup.
Bottom's border is still bold.
If I turn the sidebar off completely, then only the right's border is thinner.

Conclusion: if the border can be thin and almost invisible, it should be simply removed.
-
A Former User last edited by
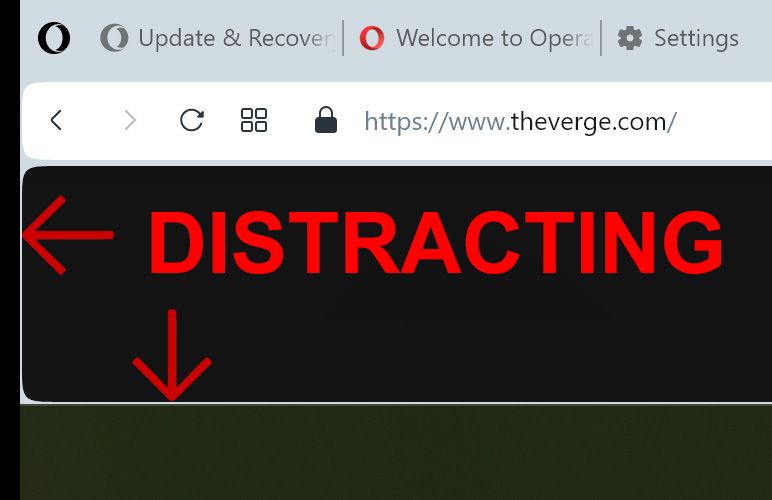
The borders around the website content got thinner in the latest developer build.
These thin lines look very distracting when viewing websites with a dark background.
Please give us the option to turn the borders off completely. I'm fine with the rest of the new design.
-- Opera fan since 2005
-
flaviu2 last edited by leocg
@lemonlemur
I don't think they listen to us, and we are naive if we think they will change the overall design for us.Read this from their page: Opera offers a complete web experience you can’t get from system defaults such as Chrome, Safari and Edge.
Yes, I agree, those lateral lines are useless and ugly, but they will stay there because they stick for this design.
Do a simple test:
-
Load a long web page in Edge.
-
Go with mouse maximum left, and scroll. -> The scroll is working.
-
Load a long web page in Opera One.
-
Go with mouse maximum left, and scroll. -> The scroll is not working !! And this design is better ?!
-
-
jerrykist last edited by
The border should be removed or made as thin as possible for a more modern look (Edge removed it).
-
andrew84 last edited by
@jerrykist It is thin already (1px) in developer version but still looks annoying.
-
andrew84 last edited by
@jerrykist they're implementing additional code to fix the scrolling issue.
DNA-110130 Capture mouse events on the 1-pixel edge to the right of the web view
*for the left edge the issue still persists.
So if they are working on workarounds instead of removing the border, is logical to assume that they don't plan removing the border in near future.
-
A Former User last edited by leocg
Nobody cares about what people think!!!
simple as that. we do whatever we want no matter what
-
flaviu2 last edited by
@kchochev
Good point !
For instance, I founded another bug, when I open the browser and some islands are closed, they have that white point (new tab inside island):

Do they care ? I guess not

-
Locked by
leocg
