Flash player does not work; can not be able.
-
sgunhouse Moderator Volunteer last edited by
@pedrosantospaiva How old is that site? When selecting View Source (from the main menu, they block the context menu) they have Javascript that includes code for IE4 and Netscape 4!
Under the circumstances I tested the page in Opera 12.18 and in that case it sort-of works. But in a current version of Firefox it looks the same as in a current version of Opera - a background and a title. -
burnout426 Volunteer last edited by
For https://www.internetpolyglot.com/matching_game (clicking play button and then speaker button next to word), I got it to work. In addition to the
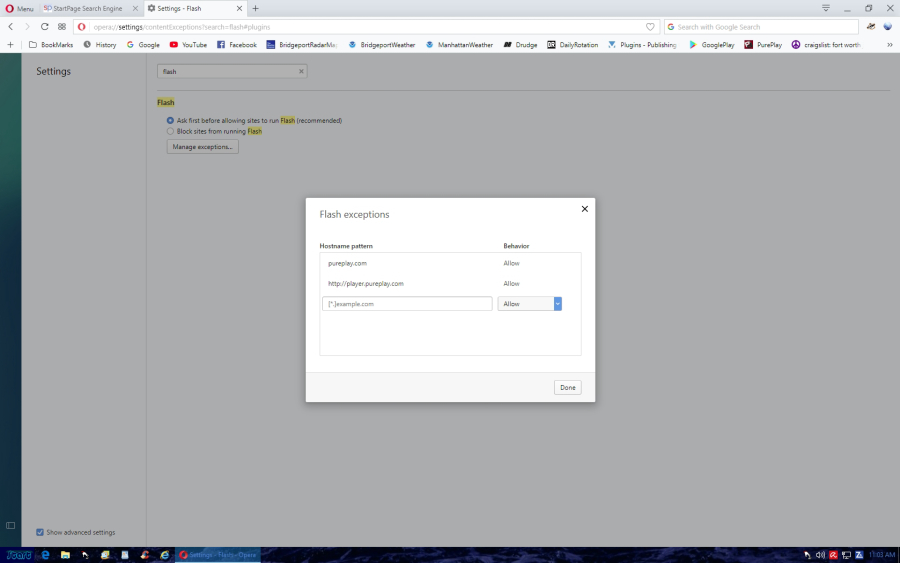
https://*andhttp://*flash exceptions, I had to install the addCSS extension and enable this block for the site:embed[width="1"][height="1"] { width: 6px; height: 6px; }There's an embed element on the page at the top left that's set to 1 x 1 pixels. I found that Chrome and Opera block Flash elements that are smaller than 6 x 6. So, using the CSS to make it bigger works around that. And, one can then easily click it to get the "allow" toolbar (if the site's not already covered by one of the Flash exceptions you have).
Similar CSS might help for other sites where the Flash exception list isn't enough. Would probably be better to also include a selector for a 1 x 1 object element. Of course, other sites might use different widths under 6 x 6 that you'd want to handle.
Something to investigate on a per-site basis at least.
-
A Former User last edited by
The only way I could get Flash to work was to add the site to the exceptions



-
burnout426 Volunteer last edited by burnout426
I've been messing with the extension API to make an extension to do what adding
https://*,http://*andfile:///*does. It's just a simple background script of:chrome.contentSettings.plugins.getResourceIdentifiers(function(list) { for (var i = 0; i < list.length; ++i) { if (list[i].id == "adobe-flash-player") { chrome.contentSettings.plugins.set({ primaryPattern: "<all_urls>", setting: "allow", resourceIdentifier: list[i] }); } } });This of course doesn't solve all the Flash problems, just like manually adding the protocol-based exceptions doesn't. But, an "Always Activate Flash" extension might be useful if it could also fix the remaining issues.
Opera might even be able to add an internal extension like this to add an "always activate flash" option back. But, that's a long shot.
-
bbildman last edited by
@shahramop
Of interest is the fact that when you go to that page:
http://www.baronstrainers.com/cc/100001555295584_Giftsanddogs.htmlnot only does it not display correctly, it also does not display ANYTHING when you right click on that page, I realized that because I was going to try to use the "User-Agent Switcher" on that page, but alas, a right click does not pop-up ANYTHING. I think this is MORE than anything about Flash
-
zalex108 last edited by zalex108
@bbildman said in Flash player does not work; can not be able.:
right click does not pop-up ANYTHING
If you don't know how to enable it, use Enable right click, from Chrome store.
"You cannot know the meaning of your life until you are connected to the power that created you". · Shri Mataji Nirmala Devi
-
A Former User last edited by
Nothing happens on a right click in Firefox either!
What a very strange web page.
It produces nothing unless Flash is enabled, but even when I can see it I can't see exactly what it's supposed to do!
A couple of the entries at the bottom show what appears to be some sort of countdown.
Here is the source, if anyone can interpret it.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CC Dog Feed</title> <script src="json2.js"></script> <script src="jquery-1.9.1.min.js"></script> <script src="flyjsonp.min.fix.js"></script> <script src="flXHR.js"></script> <script src="checkplayer.js"></script> </div> <script type="text/javascript"> var message="Function Disabled!"; function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message); return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4; } document.oncontextmenu=new Function("alert(message);return false") </script> <script src="timer.js"></script> <style> body { color:#FFF; background-color:#000; font-size: 28px; font-family: "Helvetica Neue",Helvetica,"Heiti TC","Microsoft Sans Serif",Helvetica,Geneva,sans-serif; } .error { color:red; } .pets_container .pet { width:100%; height:100px; } .pet_pic { width:240px; height:100px; float:left; } .detail { width:auto; height:100px; line-height:100px; float:left; } .on_duty { color:#00FF00; } .detail .val { font-weight: bold; } .feeding { color:#FF0; } .not_feeding { display:none } .p1 { background:url(1.jpg) } .p2 { background:url(2.jpg) } .p3 { background:url(3.jpg) } .p4 { background:url(4.jpg) } .p5 { background:url(5.jpg) } .p6 { background:url(6.jpg) } .p7 { background:url(7.jpg) } .p8 { background:url(8.jpg) } .p9 { background:url(9.jpg) } .p10 { background:url(10.jpg) } .p11 { background:url(11.jpg) } .p12 { background:url(12.jpg) } .p13 { background:url(13.jpg) } .p14 { background:url(14.jpg) } .p15 { background:url(15.jpg) } .p16 { background:url(16.jpg) } .p17 { background:url(17.jpg) } .p18 { background:url(18.jpg) } .p19 { background:url(19.jpg) } .p20 { background:url(20.jpg) } .p21 { background:url(21.jpg) } .p22 { background:url(22.jpg) } .p23 { background:url(23.jpg) } .p24 { background:url(24.jpg) } .p25 { background:url(25.jpg) } .p26 { background:url(26.jpg) } .p27 { background:url(27.jpg) } .p28 { background:url(28.jpg) } .p29 { background:url(29.jpg) } .p30 { background:url(30.jpg) } .p31 { background:url(31.jpg) } .p32 { background:url(32.jpg) } .p33 { background:url(33.jpg) } .p34 { background:url(34.jpg) } .p35 { background:url(35.jpg) } .p36 { background:url(36.jpg) } .p37 { background:url(37.jpg) } .p38 { background:url(38.jpg) } .p39 { background:url(39.jpg) } .p40 { background:url(40.jpg) } .p41 { background:url(41.jpg) } .p42 { background:url(42.jpg) } .p43 { background:url(43.jpg) } .p44 { background:url(44.jpg) } .p45 { background:url(45.jpg) } .p46 { background:url(46.jpg) } .p47 { background:url(47.jpg) } .p48 { background:url(48.jpg) } </style> <script> var revision = 44; function getURLParameter(name) { return decodeURI((RegExp(name + '=' + '(.+?)(&|$)').exec(location.search)||[,null])[1]); } function formatTime(second) { if(second < 0) second = 0; return [parseInt(second / 60 / 60), parseInt(second / 60 % 60), second % 60].join(":").replace(/\b(\d)\b/g, "0$1"); } var uid = "100001555295584"; var uid2 = "100001555295584"; var signature = "6f16a1f273489392d3c714cde5d0c9b6"; FlyJSONP.init({debug: false}); function initFeed(pet_id, final_dinner) { if(pet_id == 0) pet_id = 18; postFeed(pet_id, final_dinner ? 2 : 1, function check(data) { if(data.error === undefined) initFeed(--pet_id, false); else { data = data.error; var error_type = data.type; var error_code = data.code; if(error_type != undefined) { if(error_type == 'pet') { reportState(data); return; } else if(error_type == 'revision') revision++; } initFeed(pet_id, final_dinner); } }, function(){initFeed(pet_id,final_dinner);}, function(){}); } var pets = new Array(); var init = true; var timer = new interval(1000, cooldown_tick); var pet_count = 0; function reportState(data) { var pets_container = $('.pets_container'); var raw_pets = data.pets; if(raw_pets === undefined) { pets_container.html('Adopt Some Pets'); return; } raw_pets = raw_pets.adopted; var onduty_id = data.pets.equipped; var index = -1; var pet_count_new = 0; for(var p in raw_pets) if(raw_pets.hasOwnProperty(p)) pet_count_new++; if(pet_count_new != pet_count) { pet_count = pet_count_new; pets_container.html(''); init = true; } $.each(raw_pets, function(id,pet){ index++; pet.id = id; if(init) { pets[index] = pet; pets[index].id = id; var pet_view = $('<div />'); pet_view .attr('class', 'pet') .appendTo(pets_container); $('<div />') .attr('class','p' + id) .addClass('pet_pic') .appendTo(pet_view); var detail = $('<div />') .attr('class','detail') .appendTo(pet_view); detail.html(' Level : <span class="level val"></span> ' + 'Loyalty : <span class="loyalty val"></span> ' + 'Cooldown : <span class="cooldown val"></span> <span id="feeding_indicator" class="not_feeding">(Feeding)</span>'); pets[index].view = detail; } else { pets[index].id = id; pets[index].level = pet.level; pets[index].loyalty = pet.loyalty; pets[index].cooldown = pet.cooldown; pets[index].pause = false; pets[index].view.find('#feeding_indicator').eq(0).attr('class','not_feeding'); } pets[index].view.find('.level').eq(0).html(pet.level); pets[index].view.find('.loyalty').eq(0).html(pet.loyalty + ' / ' + get_loyality_max(pet)); pets[index].view.find('.cooldown').eq(0).html(formatTime(pet.cooldown)); if(id == onduty_id) pets[index].view.addClass('on_duty'); else pets[index].view.removeClass('on_duty'); }); if(init) { timer.run(); } init = false; } function cooldown_tick() { for(i = 0; i < pets.length; i++) { if(pets[i].level < 5 && !pets[i].pause) { pets[i].cooldown-- if(pets[i].cooldown <= 0) { pets[i].pause = true; pets[i].view.find('#feeding_indicator').eq(0).attr('class','feeding'); initFeed(pets[i].id,false); } pets[i].view.find('.cooldown').eq(0).html(formatTime(pets[i].cooldown)); } } } function flashHttpRequest() { return new flensed.flXHR({ autoUpdatePlayer:true, xmlResponseText:false, instancePooling:true}); } function postFeed(pet_id,food,_success,_error,_complete) { var feed_json = {"id":9,"signature":signature,"action":"feedPet","params":{"user":uid,"foods":[{"pet":pet_id,"food":food}],"revision":revision}}; var flproxy = new flashHttpRequest(); flproxy.onreadystatechange = flashLoading; flproxy.onerror = flashError; flproxy.open('POST', window.location.protocol + '//imabigfanof.criminalcasegame.com/bridge.php'); flproxy.send('query=' + encodeURIComponent(JSON.stringify(feed_json))); function flashLoading(XHRobj) { if (XHRobj.readyState == 4) { var data = JSON.parse(XHRobj.responseText); _success(data); } } function flashError(errObj) { _error(); } } var tok = "827747197322044|fNGcdVL76lsmo7_bzkCk0DvZtZs"; var atk = '?access_token='+tok ; function get_loyality_max(pet) { if(pet.id <= 15) { var LoyaltyCoefficient = [0,1,4,12,24,0]; return (20 + Math.ceil(pet.id / 3) * 10) * LoyaltyCoefficient[pet.level]; } if(pet.id >= 16) { if(pet.id <= 18) { var LoyaltyCoefficient = [0,4,12,24,48,0]; return (10 + Math.ceil(pet.id / 3) * 10) * LoyaltyCoefficient[pet.level]; } if(pet.id >= 19) { var LoyaltyCoefficient = [0,1,4,12,24,0]; return (Math.ceil(pet.id / 3) * 10 - 20) * LoyaltyCoefficient[pet.level]; } } if(pet.id >= 34) { var LoyaltyCoefficient = [0,1,2,6,12,0]; return (180 + Math.ceil(pet.id / 3) * 10) * LoyaltyCoefficient[pet.level]; } } $(document).ready(function() { $.get('https://graph.facebook.com/'+uid+atk, function(data) { //uid = data.id; signature; initFeed(18); $('#name').html(data.name + ' : Alimentacao de Animals'); //uid = data.id; }) $.get('https://graph.facebook.com/'+uid2+atk, function(data) { //uid = data.id; signature; initFeed(18); $('#name').html(data.name + ' : Alimentacao de Animals'); //uid = data.id; }) }); </script> <script language=JavaScript> var message=""; function clickIE() {if (document.all) {(message);return false;}} function clickNS(e) {if (document.layers||(document.getElementById&&!document.all)) { if (e.which==2||e.which==3) {(message);return false;}}} if (document.layers) {document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;} else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;} document.oncontextmenu=new Function("return false") </script> </head> <BODY LANG="fr-FR" BACKGROUND="bg.jpg" DIR="LTR" STYLE="background: url(bg.jpg) scroll"> <div class="main"> <div class="header"> <div> <form method="get" action="?"> <br> </form> </div> <div id="name"></div> </div> <div class="pets_container"> </div> </div> <div class="footer"> </a> </div> </body> -
burnout426 Volunteer last edited by
@burnout426 said in Flash player does not work; can not be able.:
I've been messing with the extension API to make an extension to do what adding https://, http:// and file:///* does.
Test version of an Always Activate Flash extension
Goto
opera://settings/contentExceptions#pluginsand clear the Flash exceptions list if you want since it shouldn't be needed.Download "always activate flash.zip", extract it, goto
opera://extensions, click "Developer Mode", choose "load unpacked extension", pick the "always activate flash" folder and try some pages.You can view the main.js and main.css files to see what's in them. Tweak main.css if needed and choose "reload" on the extensions page to test your modifications.
-
slytheringirl last edited by
@burnout426 Yes!! It works!!
 Thank you! Thank you! Thank you!
Thank you! Thank you! Thank you!  I've got flash back!!
I've got flash back!!  You should publish this in the extension store so those of us who can't get flash to work with the exceptions can get flash back.
You should publish this in the extension store so those of us who can't get flash to work with the exceptions can get flash back. -
burnout426 Volunteer last edited by
@slytheringirl said in Flash player does not work; can not be able.:
You should publish this in the extension store so those of us who can't get flash to work with the exceptions can get flash back.
Indeed. I want to see if I can find a better way to override Chromium's blocking of tiny Flash objects first though.
-
burnout426 Volunteer last edited by
@burnout426 said in Flash player does not work; can not be able.:
Indeed. I want to see if I can find a better way to override Chromium's blocking of tiny Flash objects first though.
main.css in the extension is trying to work around these rules (the same-domain one at least) that Chromium has.
-
burnout426 Volunteer last edited by
I updated my test extension to make the CSS better. From now on, I'll keep all info about it at https://www.reddit.com/r/operabrowser/wiki/opera/always_activate_flash
-
burnout426 Volunteer last edited by
http://blogs.opera.com/desktop/2018/01/opera-51-0-2830-0-developer-update/
Opera added an option back to always load Flash. (See comments in post though.)
-
A Former User last edited by
@burnout426 said in Flash player does not work; can not be able.:
http://blogs.opera.com/desktop/2018/01/opera-51-0-2830-0-developer-update/
Opera added an option back to always load Flash. (See comments in post though.)
Opera 51.0.2830.0 developer update and flash work perfect here..
-
zalex108 last edited by
Thanks anyway for efforts.

"You cannot know the meaning of your life until you are connected to the power that created you". · Shri Mataji Nirmala Devi
-
burnout426 Volunteer last edited by
@nvmjustagirl Awesome. Does the setting get reverted back to "ask" after you restart Opera though?
-
A Former User last edited by
@burnout426 said in Flash player does not work; can not be able.:
@nvmjustagirl Awesome. Does the setting get reverted back to "ask" after you restart Opera though?
Sorry to say .. Yes gets reverted back to "ask" after you restart Opera 51.0.2830.0 developer update..
-
A Former User last edited by
my guess devs intended this until ya did a restart for security.. umm lets ask developers lol
-
burnout426 Volunteer last edited by
@nvmjustagirl said in Flash player does not work; can not be able.:
my guess devs intended this until ya did a restart for security.. umm lets ask developers lol
Could be.

I think it's code in Chromium that removes the setting as the setting isn't supposed to be used/supported anymore and the devs just have to force it somehow or remove the code that removes the setting.
-
A Former User last edited by A Former User
@burnout426 You prolly right.. but dev not gonna admit that, they will say intended this until ya do a restart for security ha ha ha *just kidding

ask dev die 'n to know !.lol