Change speed dial icons
-
burnout426 Volunteer last edited by
@hucker said in Change speed dial icons:
but I cannot select it with the heart icon.
The pic you want is not showing in the preview when clicking the left and right arrows or it is showing and the speed dial just won't change to that pic?
-
hucker last edited by hucker
@burnout426 said in Change speed dial icons:
@hucker said in Change speed dial icons:
but I cannot select it with the heart icon.
The pic you want is not showing in the preview when clicking the left and right arrows or it is showing and the speed dial just won't change to that pic?
Not showing with the left and right arrows under the heart. The logo at the top of https://www.boincstats.com for example. However that is a png image on the page, as I can open it in a new tab and I get https://www.boincstats.com/image/logo/boincstats.png
-
burnout426 Volunteer last edited by burnout426
@hucker Understood.
Try this test:
Copy the following URL and paste it into the address field of a new tab and press enter.
data:text/html;charset=utf-8;base64,PCFET0NUWVBFIGh0bWw+DQo8aHRtbD4NCiAgICA8aGVhZD4NCiAgICAgICAgPG1ldGEgY2hhcnNldD0idXRmLTgiPg0KICAgICAgICA8dGl0bGU+QmlvbmljIFN0YXRzPC90aXRsZT4NCiAgICAgICAgPGxpbmsgcmVsPSJhcHBsZS10b3VjaC1pY29uIiBocmVmPSJodHRwczovL3d3dy5ib2luY3N0YXRzLmNvbS9pbWFnZS9sb2dvL2JvaW5jc3RhdHMucG5nIj4NCiAgICA8L2hlYWQ+DQogICAgPGJvZHk+DQogICAgICAgIDxwPkJpb25pYyBTdGF0cyBwYWdlIHdpdGggYXBwbGUtdG91Y2gtaWNvbiBzcGVjaWZpZWQuPC9wPg0KICAgIDwvYm9keT4NCjwvaHRtbD4=Then, click the heart icon.
Is that basically what you want the site/page to do?
If so, right-click that data URL page and choose to view source to see how a site is supposed to do it.
-
hucker last edited by hucker
@burnout426 said in Change speed dial icons:
@hucker Understood.
Try this test:
Copy the following URL and paste it into the address field of a new tab and press enter.
data:text/html;charset=utf-8;base64,PCFET0NUWVBFIGh0bWw+DQo8aHRtbD4NCiAgICA8aGVhZD4NCiAgICAgICAgPG1ldGEgY2hhcnNldD0idXRmLTgiPg0KICAgICAgICA8dGl0bGU+QmlvbmljIFN0YXRzPC90aXRsZT4NCiAgICAgICAgPGxpbmsgcmVsPSJhcHBsZS10b3VjaC1pY29uIiBocmVmPSJodHRwczovL3d3dy5ib2luY3N0YXRzLmNvbS9pbWFnZS9sb2dvL2JvaW5jc3RhdHMucG5nIj4NCiAgICA8L2hlYWQ+DQogICAgPGJvZHk+DQogICAgICAgIDxwPkJpb25pYyBTdGF0cyBwYWdlIHdpdGggYXBwbGUtdG91Y2gtaWNvbiBzcGVjaWZpZWQuPC9wPg0KICAgIDwvYm9keT4NCjwvaHRtbD4=Then, click the heart icon.
Is that basically what you want the site/page to do?
If so, right-click that data URL page and choose to view source to see how a site is supposed to do it.
Yes that works. But what has Apple to do with it? And you can't expect every single webpage on the planet to comply to make Opera work. the page I gave you was an example of many.
In fact I just looked at facebook and many pictures show under the heart, yet "apple-touch-icon" isn't included anywhere in their page source.
-
burnout426 Volunteer last edited by
Now, try this trick:
Delete your Bionic Stats speed dial and empty the bookmarks trash at the URL
opera://bookmarks.Then, goto https://www.boincstats.com/.
After the page loads, hit ctrl + shift + i to open the developer tools. The "Elements" tab should be selected by default.
Right-click on
<html>and choose "Edit as HTML".Then, right after
<meta charset="utf-8">, paste the following:<link rel="apple-touch-icon" href="https://www.boincstats.com/image/logo/boincstats.png">and hit ctrl + enter.
Then, click the heart icon for the page and you will see the logo as an option in the preview. Select it and bookmark as a speed dial. If for some reason you don't see it in the preview, you might need to clear your cache first.
-
burnout426 Volunteer last edited by burnout426
There are different
<link>directives that sites are expected to specify to tell the browsers (including Opera and its speed dial preview detector) what icon(s) to use for the page in the UI. Apple products want "apple-touch-icon" which has the most popular use. Microsoft products have "msapplication-thename" and there's a generic "icon". See the list at https://stackoverflow.com/a/28030103/1697 for an example of what sites are expected to do. I just chose the apple-touch-icon way as a test first as that's the most popular.In fact I just looked at Facebook and many pictures show under the heart, yet "apple-touch-icon" isn't included anywhere in their page source.
Opera can work around the lack of the directives for certain popular sites if it wants. Also, Opera might look at
<meta property="og:image" content="https://www.facebook.com/images/fb_icon_325x325.png" />for Facebook.Also, as a fallback, Opera seems to gather some other pics from a page/site, but I'm not sure what Opera looks for exactly. Might be something with "logo" in the filename (not the whole path), but not sure. For the Bionic Stats page specifically, the link the logo is in has class="logo" and the path to the logo img src has "logo" in it. But, that's not enough it seems. Perhaps Opera's detector could be improved a little bit. But, when sites specify it explicitly, it just works.
-
hucker last edited by hucker
@burnout426 said in Change speed dial icons:
There are different
<link>directives that sites are expected to specify to tell the browsers (including Opera and its speed dial preview detector) what icon(s) to use for the page in the UI. Apple products want "apple-touch-icon" which has the most popular use. Microsoft products have "msapplication-thename" and there's a generic "icon". See the list at https://stackoverflow.com/a/28030103/1697 for an example of what sites are expected to do. I just chose the apple-touch-icon way as a test first as that's the most popular.So to be fully compatible, a site has to use the Apple and the Microsoft and the generic icon? Hardly anyone uses Apple so they could miss that crap out! they don't stick to any standards, I couldn't even bluetooth a photo to my Aunt who has a pesky Iphone, because Apple bluetooth isn't bluetooth.
I'll try your other suggestion later. Almost my bedtime!
-
andrew84 last edited by
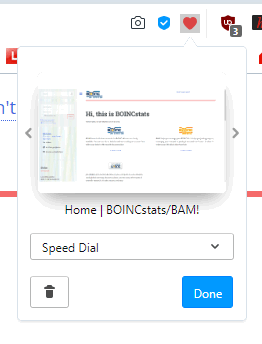
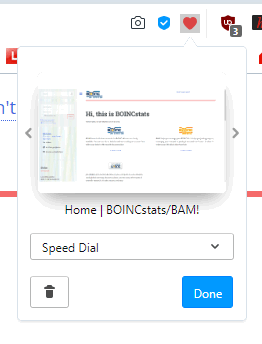
What I do is I'm simply enlarging (using scroll wheel) the page and positioning the logo in heart menu.
*Example from the 1st post.
before enlarging and positioning

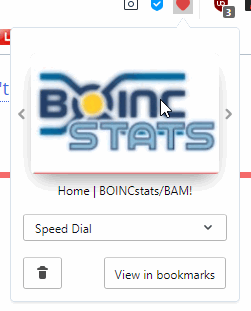
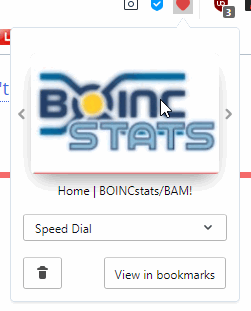
after

Sometimes the workaround doesn't work well and some parts of the page is still visible after enlarging (depends on logo size and alignment ) , but ok for me as a 'quick' method.
-
hucker last edited by
@andrew84 said in Change speed dial icons:
What I do is I'm simply enlarging (using scroll wheel) the page and positioning the logo in heart menu.
*Example from the 1st post.
before enlarging and positioning

after

Sometimes the workaround doesn't work well and some parts of the page is still visible after enlarging (depends on logo size and alignment ) , but ok for me as a 'quick' method.
I tried this but must be missing something obvious. I clicked the speed dial icon for the web page in question, pressed heart, used the arrows to get the full page, zoomed and dragged to get the logo in place, then clicked done, but it doesn't update in the speed dial.
-
hucker last edited by
I tried this but must be missing something obvious. I clicked the speed dial icon for the web page in question, pressed heart, used the arrows to get the full page, zoomed and dragged to get the logo in place, then clicked done, but it doesn't update in the speed dial.
So I tried it back and forth 4 times then it's ok. Very flaky.
-
hucker last edited by
@andrew84 said in Change speed dial icons:
@hucker In my case it worked at 1st attempt. Maybe some cache related issue or similar.
The best way seems to be:
Open Opera from scratch
Click icon in speed dial
Press heart, zoom and adjust, click done
Close Opera
Open OperaIt never works without lots of closing of Opera to save stuff.
-
Locked by
leocg