Can not get Opera to refresh webpage
-
A Former User last edited by
I recently recreated a lost WordPress web site. I uploaded a standard theme and I have since been modifying the style.css file to get the appearance back to how it was.
Android/Opera only shows the webpage with the standard theme (with, for example, some blue text). Refreshing it does not show the modifications (with, for example, some red text).
The changes show correctly after refresh on
iOS/Safari
Android/Chrome
and various browsers on Linux (but not Vivaldi! That's another story. It still shows the website as it was before it got destroyed!)My Android version is 6.0 on an Alldocube iPlay 8 tablet. I'm not sure what version of Opera I'm using, but presumably the latest.
I'm not sure if data savings is enabled.
If I press on a link and hold it so that a menu appears and I choose "Open in private tab", the correct style is shown.
Please let me know if you need more information.
-
A Former User last edited by
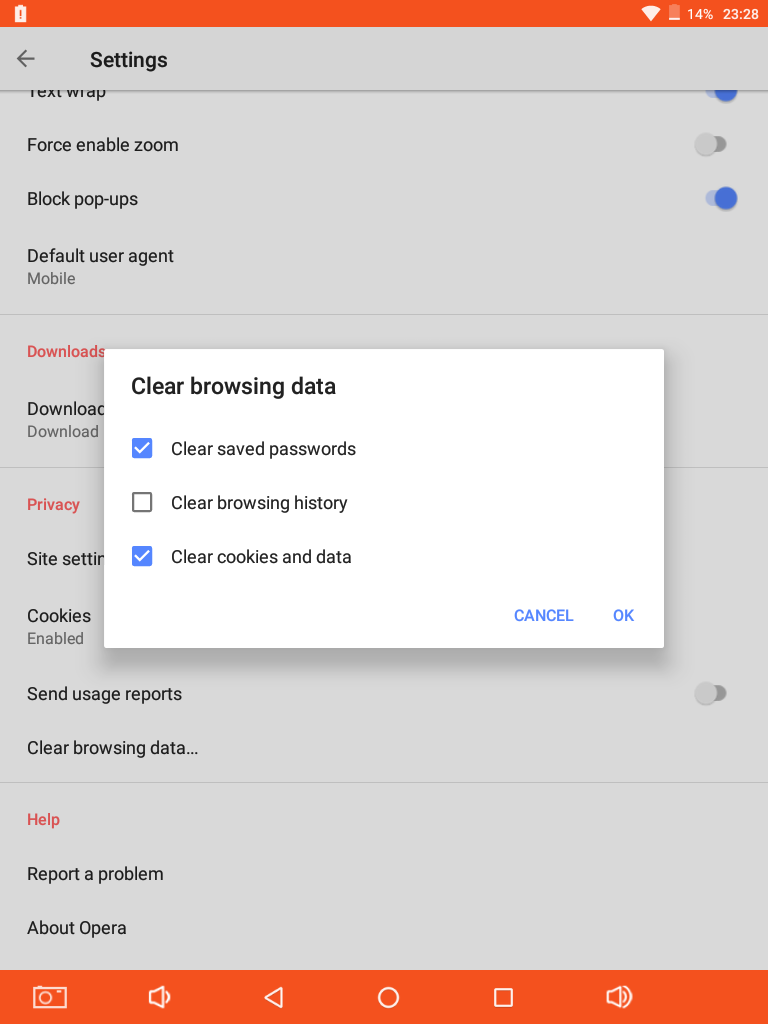
The old CSS is in the cache. It could be in either the browser's local cache or, if data saings is on, Opera's cloud cache, or both. Turn off data savings and clear the local cache at Opera > settings > privacy > clear data > advanced. Tick "Cached images and files" and clear any other tick marks and then tap Clear Data.
Or just wait. The cache will eventually expire.
-
A Former User last edited by
@yeswap Thanks for that. I'm using version 46 of Opera for Android, Data Savings was already off and the Settings menu was slightly different: see screenshot:

I clicked on OK, refreshed the web page, and after a long delay, the correct style was displayed. Thanks again.
-
leocg Moderator Volunteer last edited by
@bobineurope Why are you using such a very old version of Opera for Android?
-
A Former User last edited by
@leocg Hi. That was the latest version of Opera when I installed it about a year ago. It works fine.
Why would I want a newer version?