[Solved]Rendering issues in https://gdp.tn.gov.in/
-
lavanyadeepak 0 last edited by leocg
I would like to draw the attention of Opera Support team to check why the rendering of https://gdp.tn.gov.in/ is broken but Google Chrome is able to render it fine.
I guess both are based on Chromium engine. Please see the UI rendition in opera and chrome here:
On closer inspection I see that because Opera has a sidebar the UI is distorted. When I hid the Sidebar the rendition was similar to Google Chrome. Can Opera team investigate into the issue?
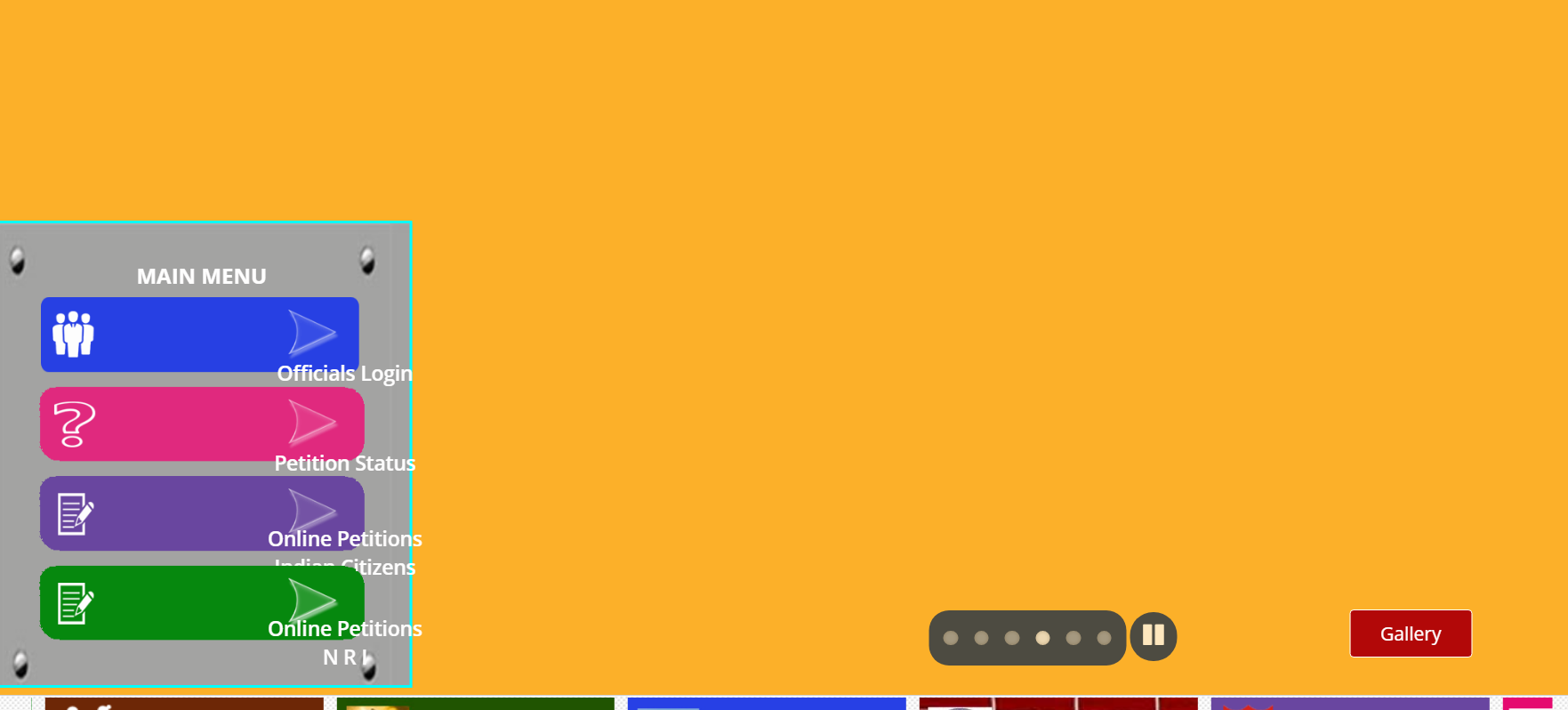
Opera:

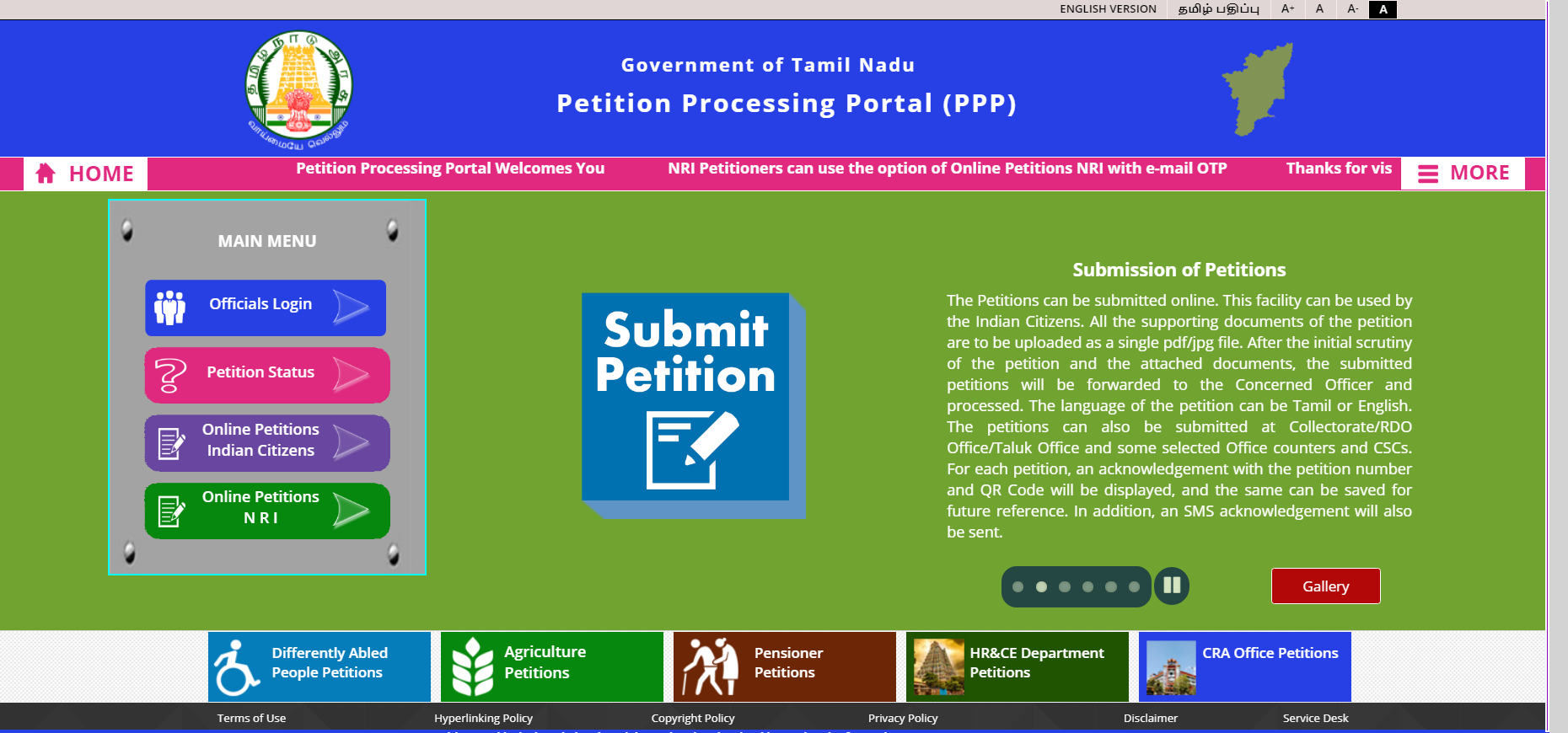
Chrome:

-
leocg Moderator Volunteer last edited by
@lavanyadeepak-0 Although both Opera and Chrome are based on Chromium, each one had its own UI.
By the way, in a browser the UI is the part where you have, for example, the address bar, the tabs bar, the menu, the sidebar, etc. In resume, the interface you use to interact with the program.
About the rendering issue, even both browsers being based on Chromium, most sites differentiate them and may send different pages. So just because a site works in a browser and not in the other, does not mean that the problem is with the browser.
Did you try disabling ad and tracker blockers? What about extensions?
-
lavanyadeepak 0 last edited by
Yes @leocg
Thank you for the clarifications. Actually the problem was not Ad Blocking. It was Sidebar. The moment I hid SideBar the UI was same as Chrome. I guess I had mentioned it in the original post too. -
leocg Moderator Volunteer last edited by
@lavanyadeepak-0 I could only access the page through Opera's VPN and it loaded fine, even with the sidebar enabled. Ad and tracker blockers were also enabled.
-
lavanyadeepak 0 last edited by lavanyadeepak 0
@leocg The page loads. Did you see that the left menu tiles are getting distorted?
Or might be I guess the screen resolution at play? I am using a laptop directly. Or you by any chance using a larger monitor?
-
burnout426 Volunteer last edited by
@lavanyadeepak-0 said in Rendering issues in https://gdp.tn.gov.in/:
Or might be I guess the screen resolution at play?
Yes. If the width of the viewport is small enough, it'll cause the page to wrap more and make the page height larger where the page will be more scrollable. When this happens, the "main menu" widget will jump towards the bottom left of the page. Then, when you scroll down to look at it, the text in the menu item boxes can overflow, depending on the viewport width.
It's reproducible in Chrome too depending on the width. In Opera, if the sidebar is showing, it might be reproducible in a window width situation where it's not in Chrome because the sidebar showing makes the viewport width a little smaller.
So, everything is behaving as expected. It's the web page styling that doesn't handle the situation as good as it could be.
-
lavanyadeepak 0 last edited by
@burnout426 Thank you. And this response helps more not just for this website and as an opera user but also from the perspective of a web developer on how we should ensure our pages be designed.
-
lavanyadeepak 0 last edited by
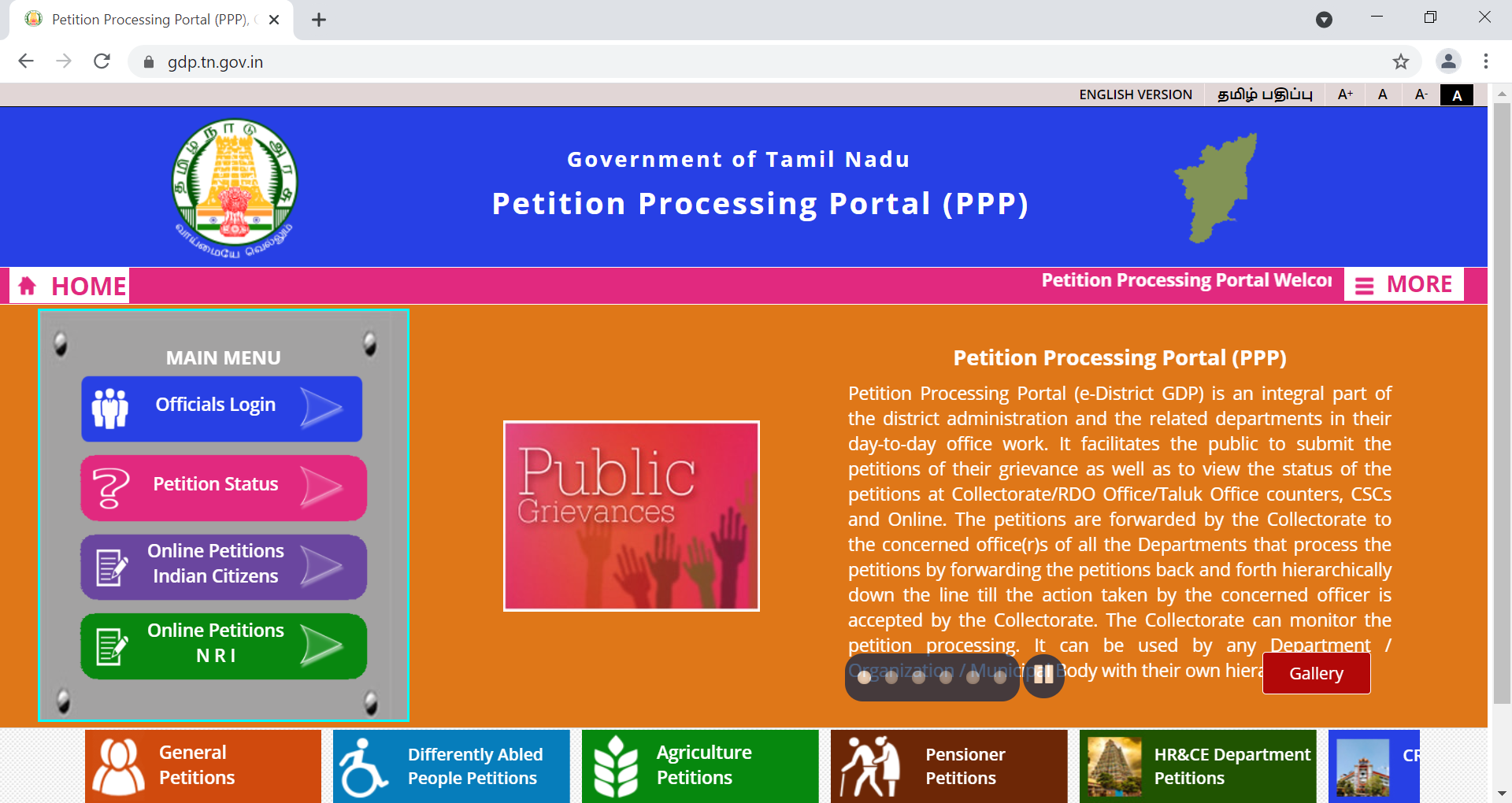
I managed to solve the issue in a different way. I set the Zoom to 80 percent and that seems to be giving sufficient screen real estate to the main window to display it fine. Please find the illustration here. Sharing this so that others with similar experiences can be benefitted.