It happens in a totally random way, and I checked by:
- Enabling / disable ad-blocker -> No effect
- Verifying if there were issues in the browser console --> No errors there
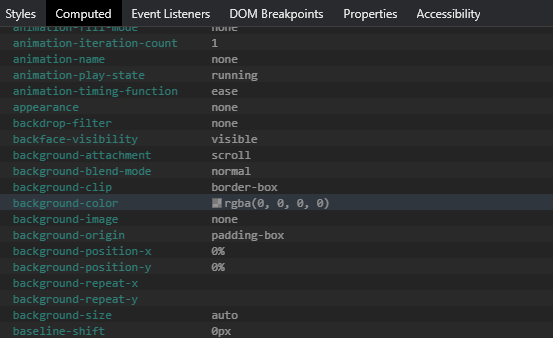
- Manually modifying the CSS associated to the element using Dev tools --> It triggers the update (see below)
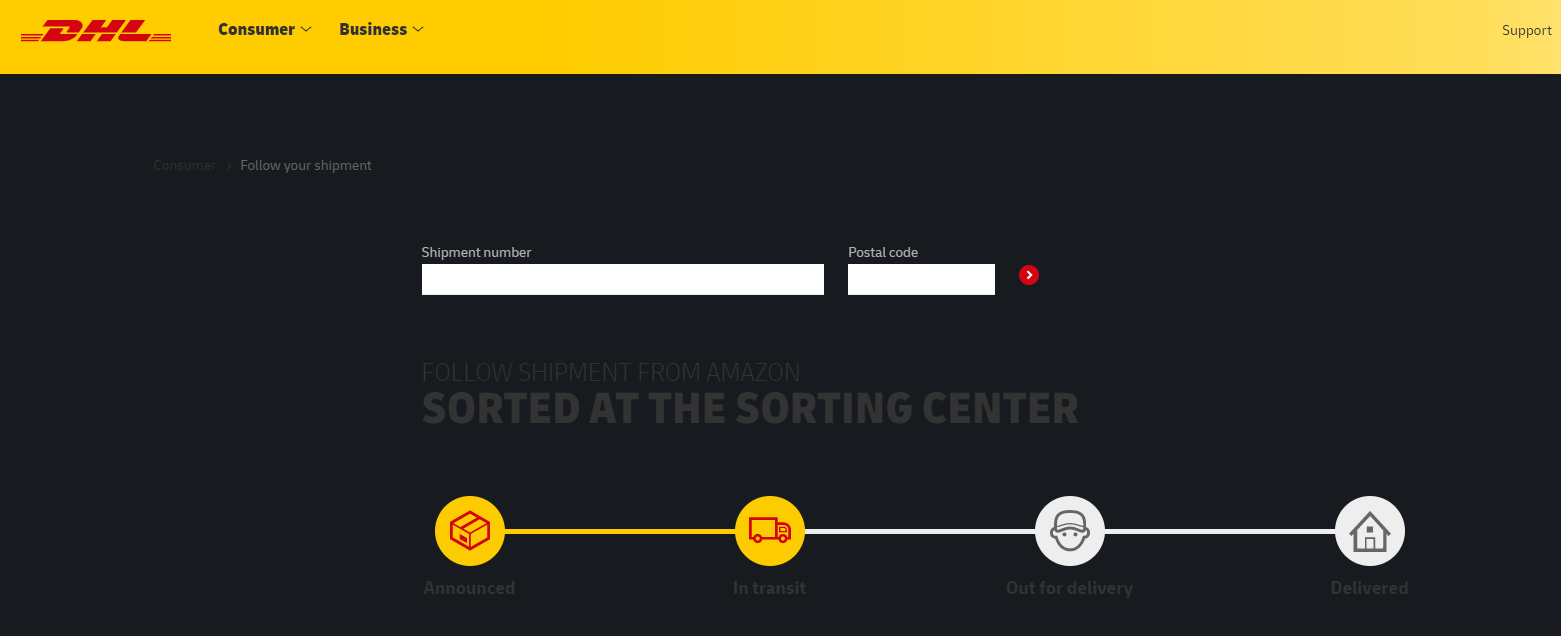
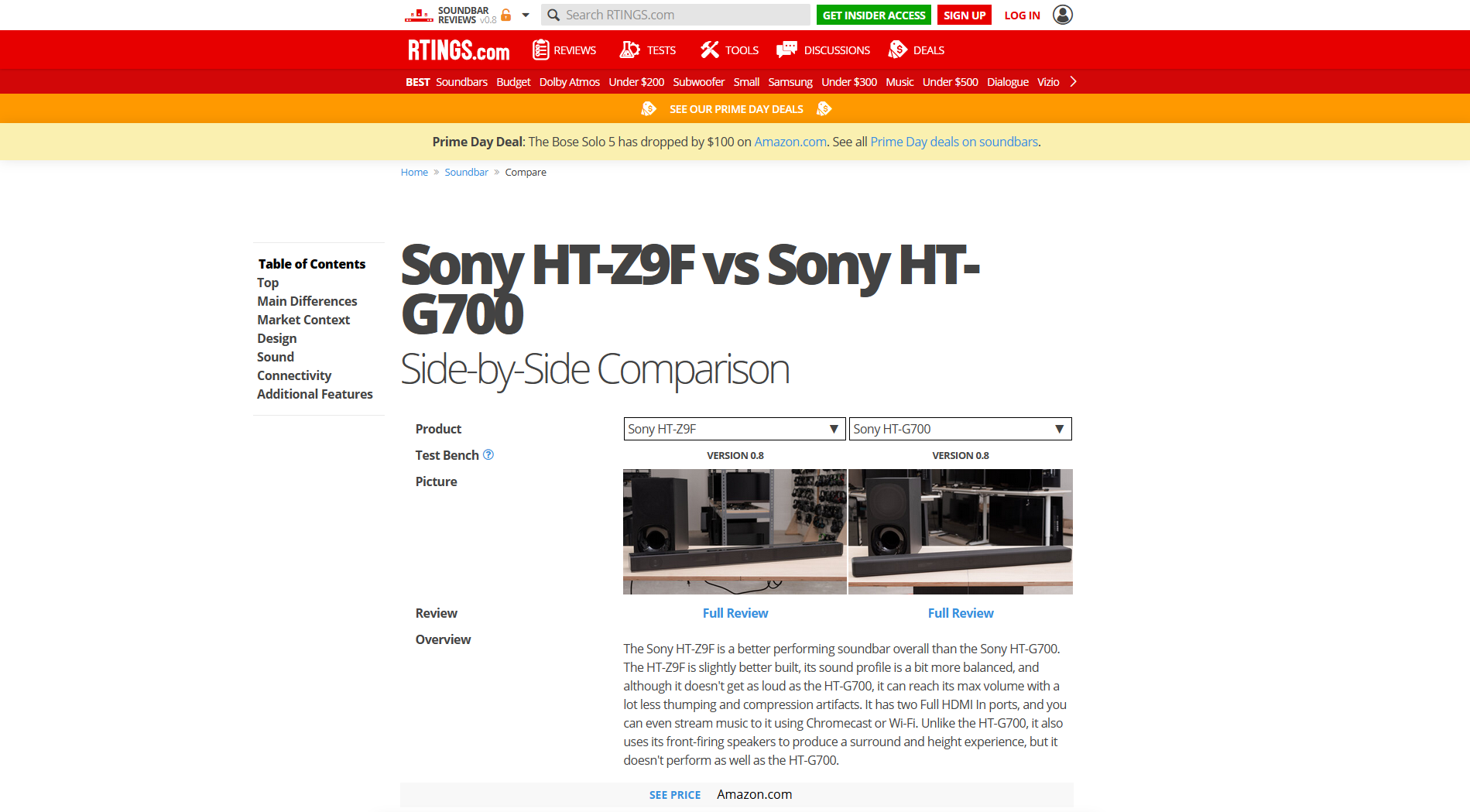
It seems that, from time to time, the background is partially rendered as black, even though it is supposed to be transparent:

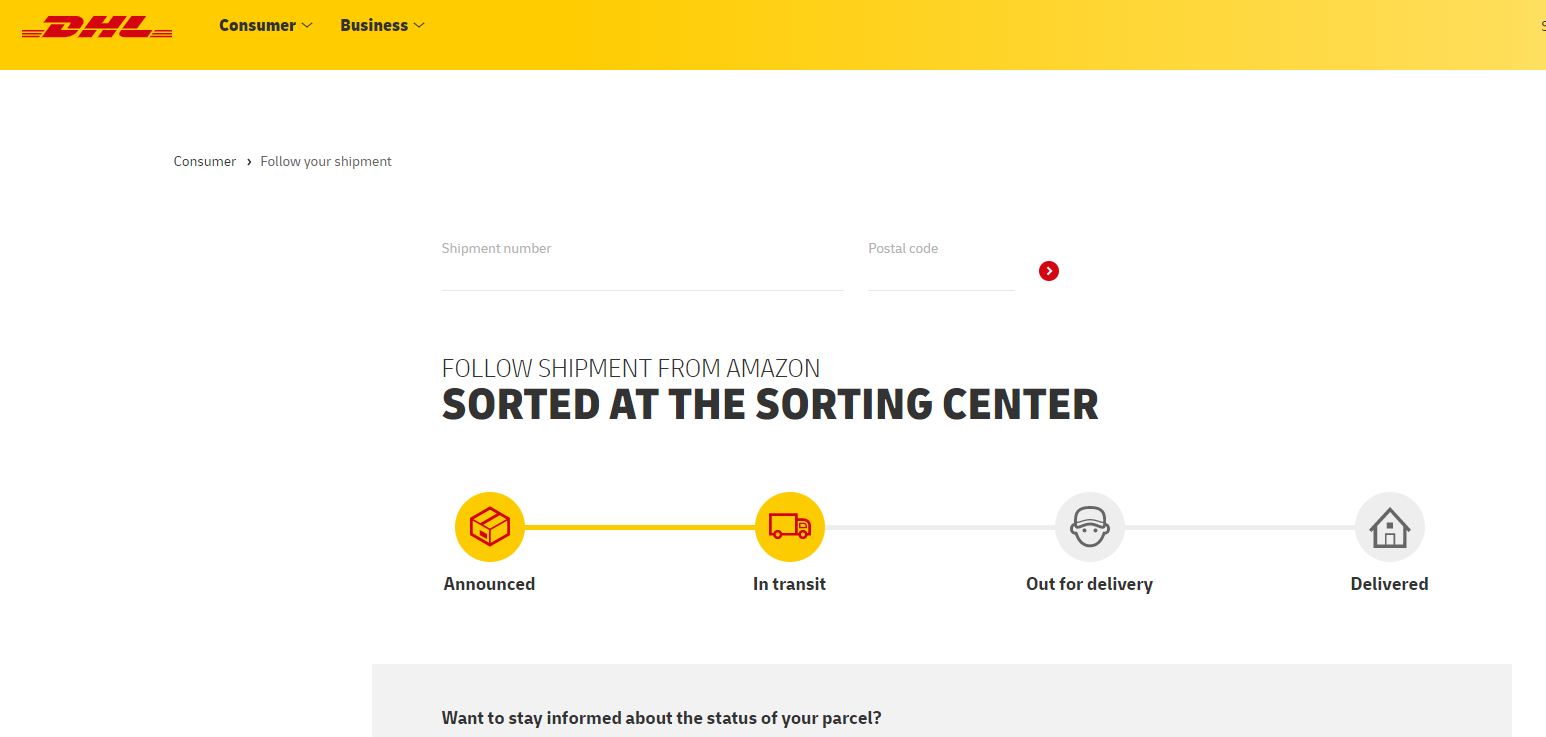
If I manually change the CSS via Dev Tools then the page is rendered using the specified color, otherwise reloading the page (with or without CTRL+F5) has no effect at all. It looks like, at times, the transparent color is mapped to black and only changing the CSS triggers an update. Unfortunately I did not find a way to reproduce this issue in a controlled way.
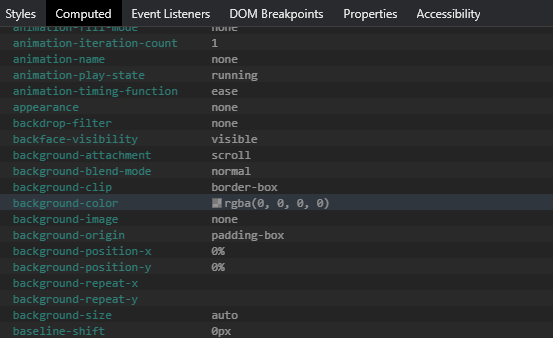
Note 1: elements displayed using a black backround have no explicit CSS that defines the background color. It's just the browser default for:
element.style {
}
Note 2: theme is set to "Dark".