transparent highlight around my links
-
chazzclr last edited by leocg
How can I disable the transparent highlight around my links? This new feature is way too busy, makes my page much larger and is slow at loading?
-
chazzclr last edited by
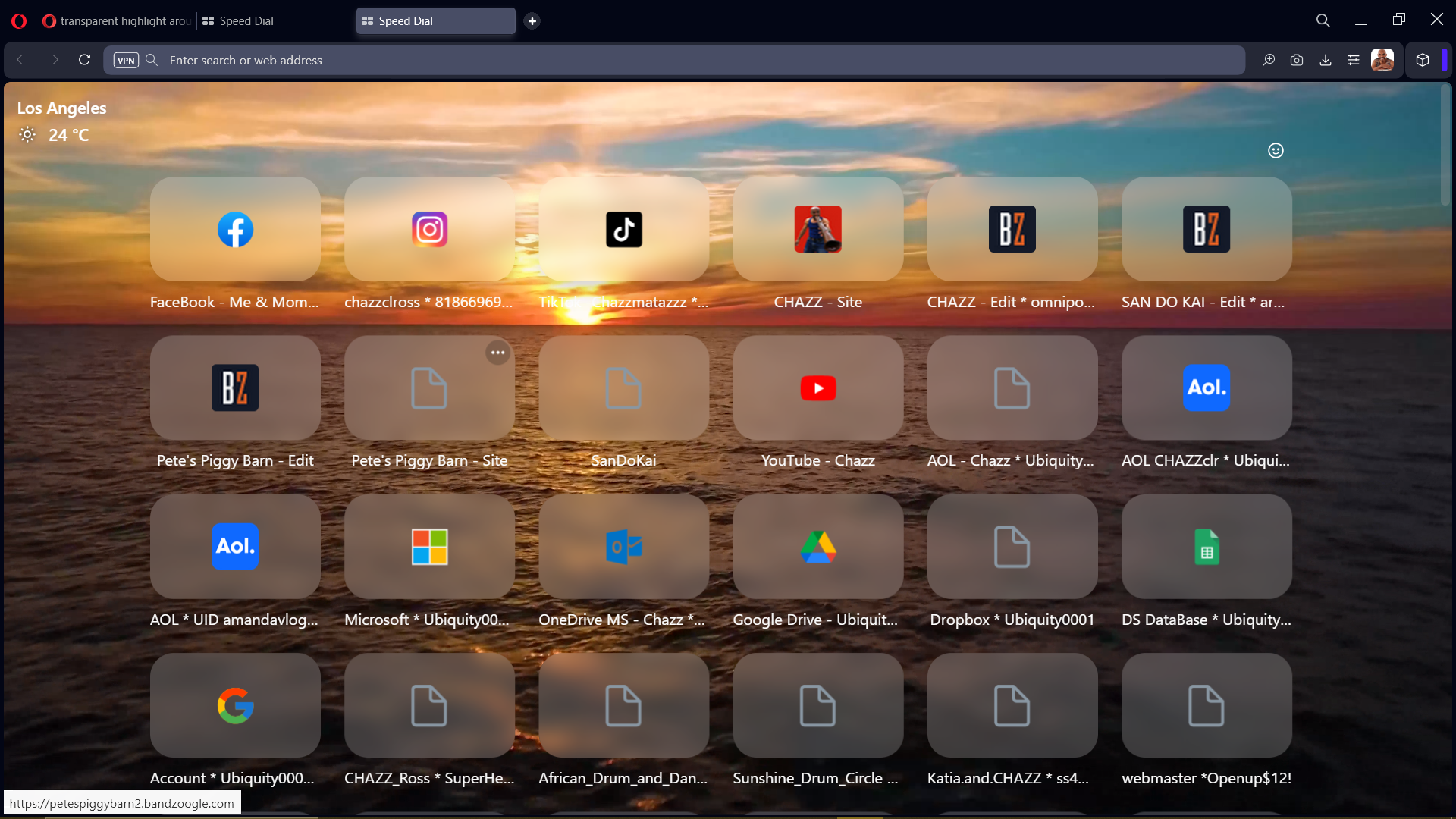
@leocg ,,, Since the latest major upgrade. All the links have a transparent highlight around them. Just look at the formatting on any links ... the links also now allow you to set a custom image - which is OK. Thus, Opera has removed default images for your links, then put THICK transparent borders around new and existing links, You should notice the change immediately in my attached screenshot.

-
piris44 Banned last edited by
Using CSS for Single Element:
Add the following CSS rule to the specific element containing the links in your HTML:css
/* Replace ".your-element-class" with the class name or ID of your container element */
.your-element-class a:focus,
.your-element-class a:active {
outline: none;
}
This CSS rule will remove the outline (transparent highlight) around links in the specified container element when they are clicked or focused.Using Global CSS Reset (Not Recommended):
You can use a CSS reset that removes outlines from all elements, but this is not recommended as it might affect accessibility. However, if you still want to proceed, you can add the following CSS rule to your global styles:css
/* Not recommended for accessibility reasons */
*:focus,
*:active {
outline: none;
}
This will remove the outline from all elements when they are clicked or focused.It's important to note that removing the transparent highlight around links can impact accessibility for keyboard users, as it helps indicate focus. If you choose to disable the outline, consider adding a visual indicator or alternative focus styles to ensure your website remains accessible to all users.
Additionally, if the issue you are facing is related to the overall size and loading time of your page, it might be caused by other factors such as large images, excessive scripts, or inefficient CSS. Consider optimizing your website for performance to improve loading times and overall user experience.
-
Locked by
leocg