[Suggestion]A Way to Return to Same Page Position on Sidebar Messengers
-
uniechen last edited by leocg
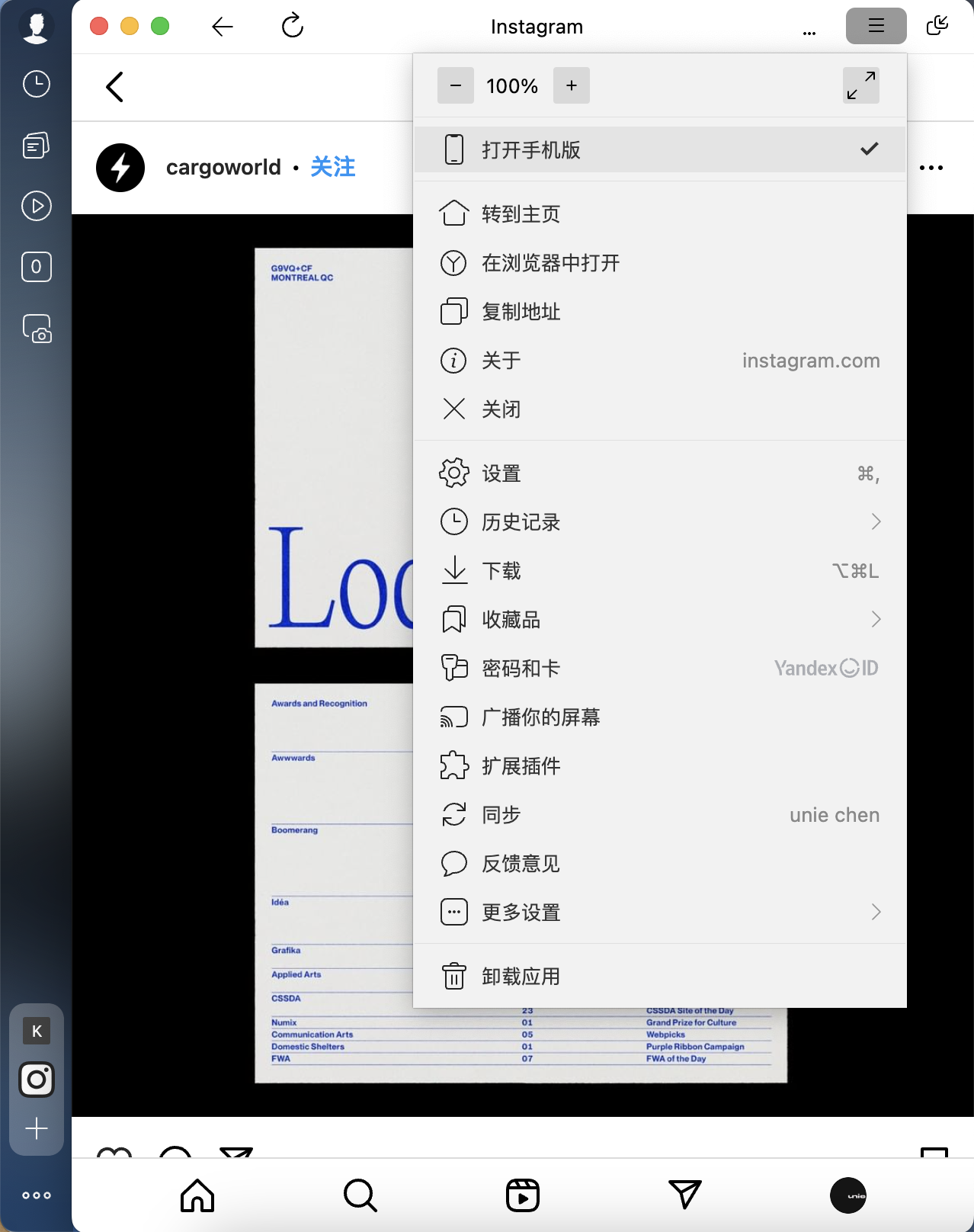
Sidebar applications are actually available in many browsers, but they are all just as common. I like that you can learn the advantages of Yandex browser. He is the only different browser I have seen. His sidebar application can switch to the page of the app, which is not simply changing the phone window, but the experience is as good as the mobile app. For example, the web side of instagram is actually very bad, because if you click on a user's home page while browsing pictures, you are trying to return to the previous page. It will jump directly to the top of the page, which causes you to keep sliding down to browse, but Yandex browser solves this problem, their sidebar application is no different from the app, this experience is really great, I think you can try to learn this feature, their browser is very good and can directly save the pictures you see on the web page, but I like you better, because opera is really beautiful.


-
davidoliver-1 last edited by
If you have a sidebar messenger on your website and you want to allow users to return to the same page position after closing the messenger, you can use JavaScript to store the current scroll position and then restore it when the messenger is reopened. Here are the steps:
Add an event listener to the "close" button of your sidebar messenger to detect when it is closed.
Use JavaScript to store the current scroll position when the "close" button is clicked. You can do this by setting a variable to the current scroll position using the window.pageYOffset property.
javascript
Copy code
var scrollPosition = window.pageYOffset;
Use JavaScript to store the scroll position in a cookie or local storage. For example, you can use the localStorage.setItem() method to store the scroll position.
javascript
Copy code
localStorage.setItem('scrollPosition', scrollPosition);
Add an event listener to the "open" button of your sidebar messenger to detect when it is reopened.Use JavaScript to retrieve the stored scroll position from the cookie or local storage.
javascript
Copy code
var scrollPosition = localStorage.getItem('scrollPosition');
Use JavaScript to set the scroll position to the stored value. You can do this by setting the window.pageYOffset property to the stored value.
javascript
Copy code
window.pageYOffset = scrollPosition;
By using these steps, users will be able to return to the same page position after closing and reopening the sidebar messenger on your website. -
Locked by
leocg