Issue with Eyedropper Tool in Canva
-
LariF5 last edited by leocg
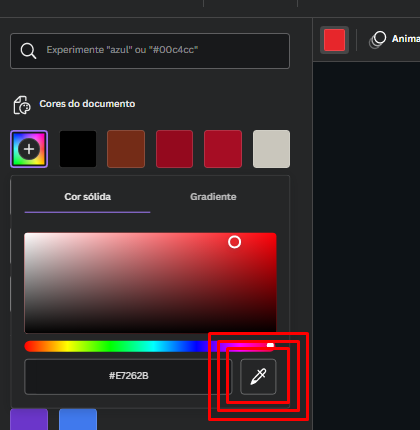
I'm unable to use the eyedropper tool within the Canva site. When I click on the feature, it doesn't work. It's working fine on other browsers. Another user asked the same question but didn't receive a response simply because they didn't ask in English. Let's be more inclusive.
I'm using ChatGPT to translate this to English, so please excuse any errors.
Can anyone help me with the problem?

-
kyttias last edited by
I'm having an issue with all eyedroppers on all websites - even the default input type=color ones. Is present on an entirely different computer's Opera GX. It's happening on sites with both http and https urls.
They eyedropper function of the default color picker just seems to auto-close itself. I click it, it blinks gray quickly as if its been selected and then nothing. My cursor does not turn into an eyedropper. (There are no console errors to accompany this.)
I think it comes down to an issue in the eyedropper's API itself. I couldn't tell you how long its been going on for (as I'm only just trying to integrate a color picker into my website this week). Issue not present on latest Chrome browser.
-
rustybrownlow last edited by
This bug still exists in Opera for Canva and Lookatme.app. Chromium browsers handle the eyedropper OK.
-
George-WonderMedia last edited by
This bug still persists. I'm not able to use the eye dropper tool on Webflow.