I did some research and I found this
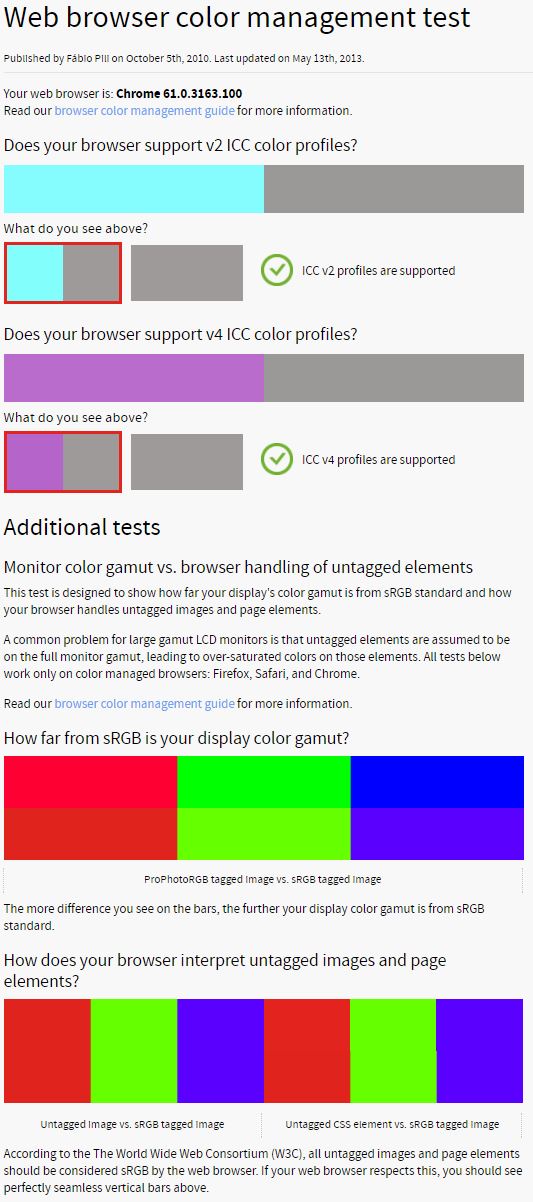
When i have color correct rendering (opera://flags/#enable-color-correct-rendering) set to default or enabled, in this test: http://cameratico.com/tools/web-browser-color-management-test/ results look like this

I passed first two test.
On third test (How far from sRGB is your display color gamut) I see the difference (passed), but when I open this screen shot (JPG or PNG) in Opera, blue color looks like purple and other colors are shifted too.
If I do screen shot from that screen shot and open it again in Opera it look even more shifted like the effect is doubled.
Fourth test is passed but with same color shift problem.
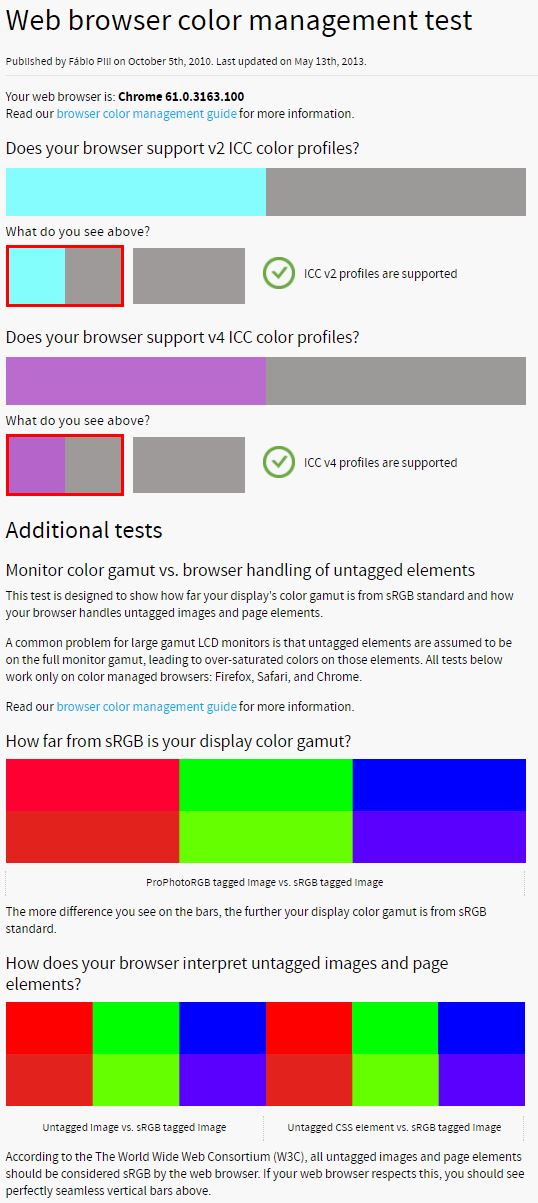
When I set color correct rendering to disable, results look like this

First, second test passed.
Third passed, but when I open this screen shot in PNG format, colors are shifted. In JPG format colors stays same as on original picture.
Fourth test failed. Here I shouldn’t see second row.
When color correct rendering is disabled colors looks normal for example on facebook or google site.
From results it look like it is some bug.