@sgunhouse TX for your effort, but I still couldn't solve it 
Added the following code line in the head-section:
<link rel="apple-touch-icon" href="favicon_57.png"/>
and put the file in the root folder of the website, so right next to the index.php file.
Also cleared history etc from the phone's opera-app but ...

Latest posts made by paul-rosseel
-
RE: Opera for Android // icons for bookmarksOpera for Android
-
RE: Opera for Android // icons for bookmarksOpera for Android
@sgunhouse Dear, TX for your reaction, but I'm afraid it doesn't help me any further. Is there some documentation by Opera available somewhere? Or any other space where I can find the tech specs/requirements?
Tx in advance! -
RE: Opera for Android // icons for bookmarksOpera for Android
I mean the ones I add.
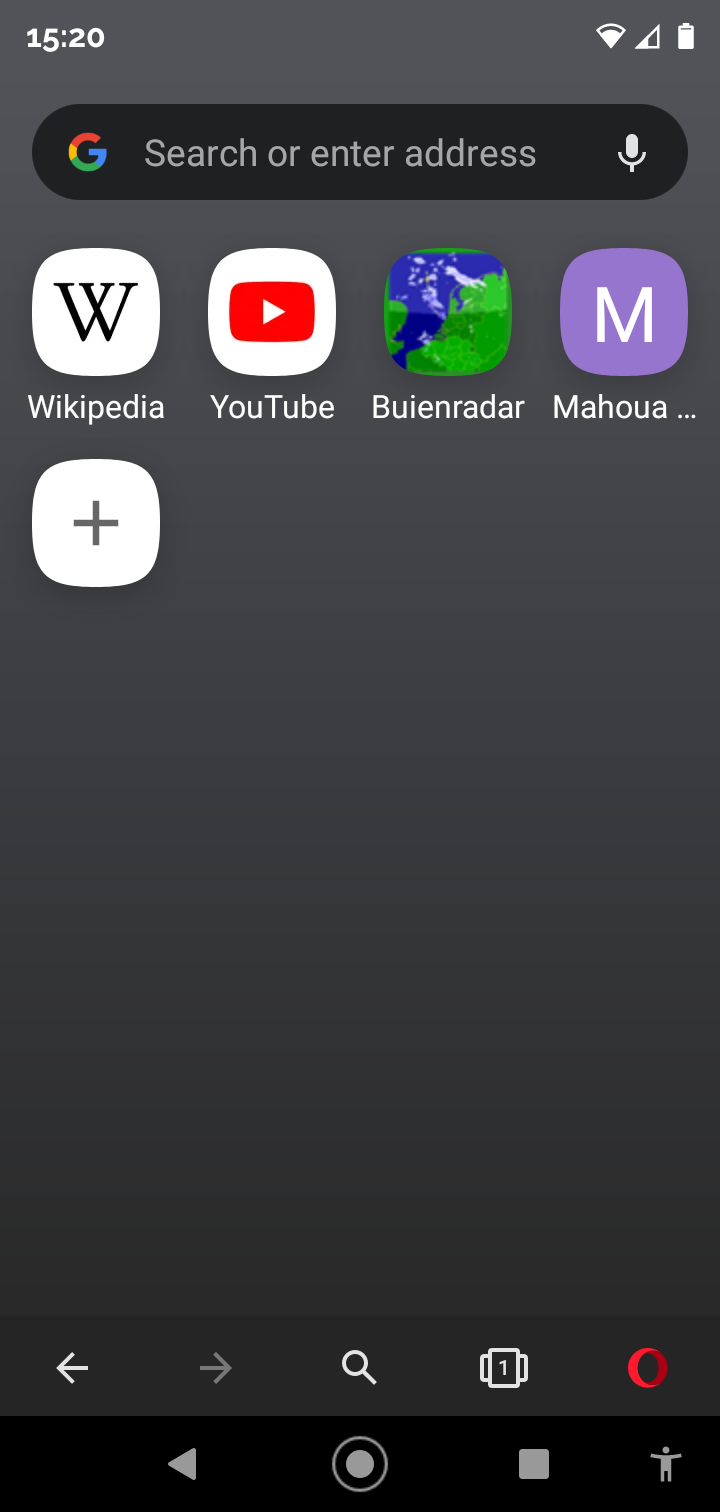
By default, Opera adds a Wikipedia, Youtube, ... as shortcuts to the homepage.
I added a site (example https://www.buienradar.be/belgie/neerslag/buienradar/3uur) and it comes with an image in the icon, just like the "favicon" in the browser's tab on my windows workstation.
I also added https://www.mahoua-kattan.com : this is our website and it shows the favicon in the windows browser, but in the Opera for android app it just shows an "M".
I would like to know what I need to do (upload an image.whatever file format to the site) to make that image appear in the icon.Hope this explains my question.
Wish I could add a screenshot to clarify.
-
Opera for Android // icons for bookmarksOpera for Android
On the "Opera for Android" homepage, bookmarks appear with an icon.
As a webdesigner, how do I provide such an icon, like "favicon.ico" for windows browsers?