Overlay SD/bookmarks/search interface
-
Deleted User last edited by
When you're on any website and start entering something into the URL-bar, then an semi transparent overlay screen is shown with elements from Speeddial, bookmarks and websearch according to the entered search term.
- If you hit "Esc" you'd get back to´the website you were on before
- if you hit "enter" a matching SD entry would be opened or if there's none a matching bookmarks entry, or eventually the websearch is called.
-
Deleted User last edited by
And if there's a way to post images here, I could post mockups of what I'm talking about. I just can't get the Markdown syntax to work. Thx in advance!
-
A Former User last edited by
Hi @cgebhard, you can add images in comments, using Markdown syntax as follows:
![Alt text]@(http://path-to-image)
![Alt text]@(https://path-to-image "Optional title")Without the "@" between "]" and "["
or you can use the img html tag, for that purpose, as below:
<@img src="http://www.w3schools.com/images/lamp.gif" alt="Lamp" width="15" height="15">
Without the "@" before the "img" :idea: \m/
-
Deleted User last edited by
Okay, thank you @l33t4opera! I had tried that code, but as it seems the image couldn't be loaded from the web path...:)
So here's another try. It's 3 steps:
-
...browsing on any website

-
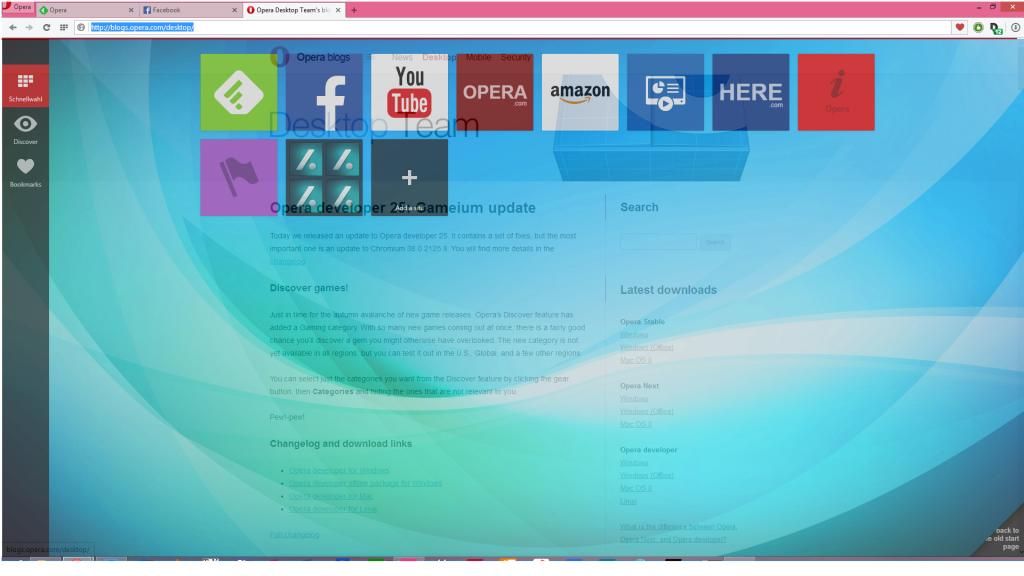
when you focus the url-bar the speed dial is shown as a semi transparent overlay

-
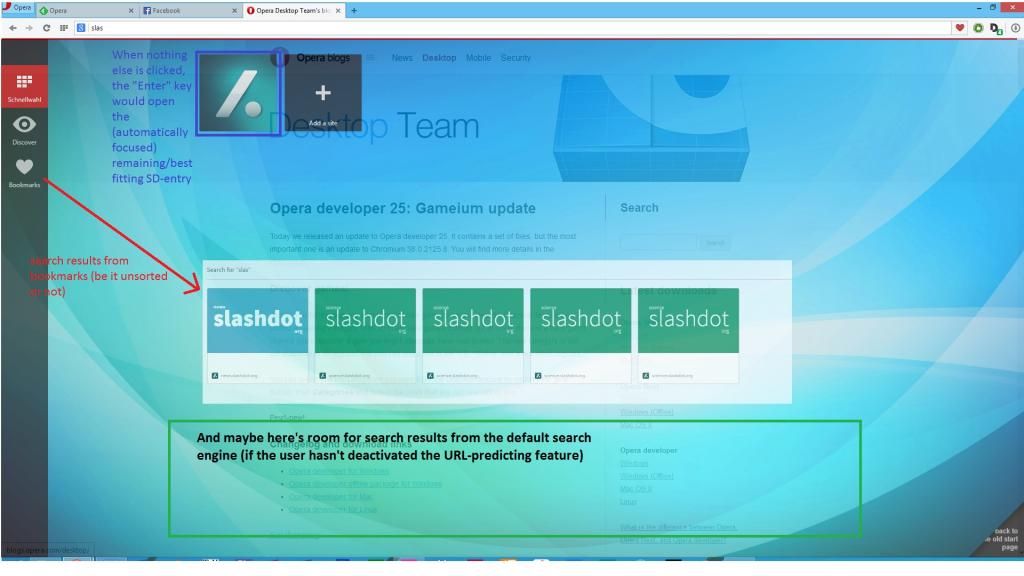
entering something (in this case "slas") will result in the third picture

-