DevTools overlap the page
-
howbizarre last edited by
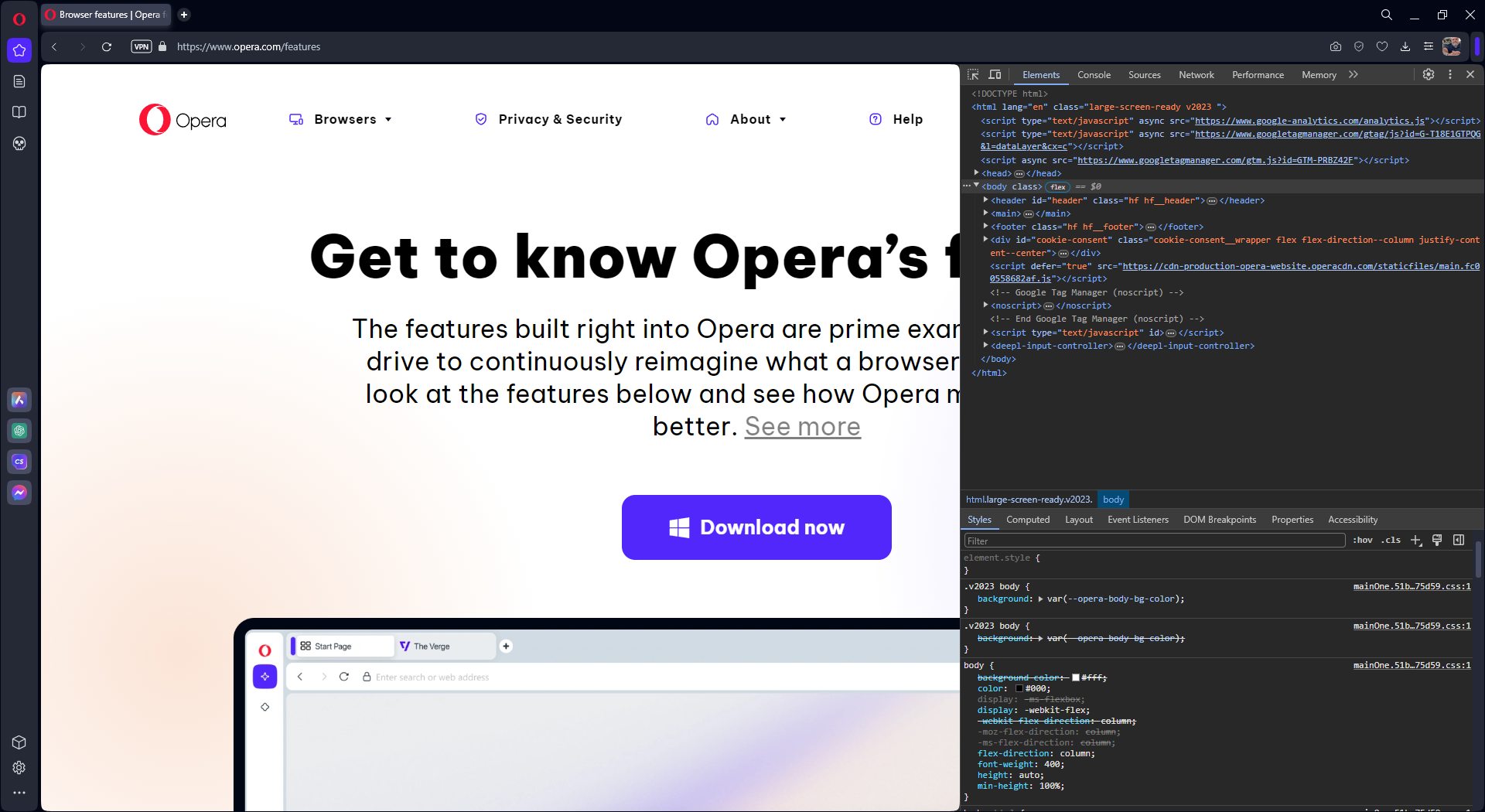
From time to time, the DevTools begin to overlap the page. It happens most often when my local (dev) server with the HMR (Hot Module Reload) reloads the app I'm developing, but it also happens while browsing sites.

This is annoying, especially when I use the hide and show hotkey Ctrl + Shift + I. Please, add F12 support if possible.
-
burnout426 Volunteer last edited by
@howbizarre said in DevTools overlap the page:
Please, add F12 support if possible.
Goto the URL
opera://settings/keyboardShortcutsand add F12 to the "Developer tools" command. -
burnout426 Volunteer last edited by
Does it happen in other Chromium browsers too? It might a be an underlying Chromium issue. I can't seem to reproduce it in quick testing though.
I assume you know you can have the tools open in their own window as a workaround.
-
howbizarre last edited by
@burnout426 No, everything works fine on Chrome and Brave. I use Opera One(version: 109.0.5097.68).
-
burnout426 Volunteer last edited by
@howbizarre OK.
Opera 110 just came out. You can test if there's any difference in it.
-
howbizarre last edited by
@burnout426 I made a capture with v110 https://youtu.be/cvqyewgdrGU - same problem...
-
burnout426 Volunteer last edited by
@howbizarre Ah, yes. I can also reproduce now following the directions in the video, and only in Opera.
Please file a bug at https://opera.atlassian.net/servicedesk/customer/portal/9/group/11/create/6 (including link to the video) and post the bug number here.
-
ivanmca last edited by
@burnout426 @howbizarre I have this issue as well.
If it helps, it's because Opera is reporting the wrong viewport width/height on initial page load with dev tools open. It's reporting the full size of the window rather than minus the dev tools. So if you follow links with dev tools open, the next page you load will be wrong.
If you add this to a page, you can see what it's doing:
function logViewportSize() { console.log('Width:', window.innerWidth); console.log('Height:', window.innerHeight); } logViewportSize(); window.addEventListener('resize', logViewportSize);It's only on initial load of a new page. Any resizing, either of the window or dev tools, it will then report the correct width. Initial opening of dev tools also corrects the viewport numbers.
-
ilya-b last edited by
@howbizarre, @mbedni , @ivanmca , I have the same problem in Opera for Windows (not reproducible in Opera for Mac). Reproducible stable, each time after relogin DevTools overlaps my page and window.innerWidth is incorrect as there are no DevTools. It reproduces for Left, Right and Bottom positiones of DevTools. Only when I resize the window manually it recalculates width correctly with according to DevTools width. I tried resizing programatically but it didn't help
-
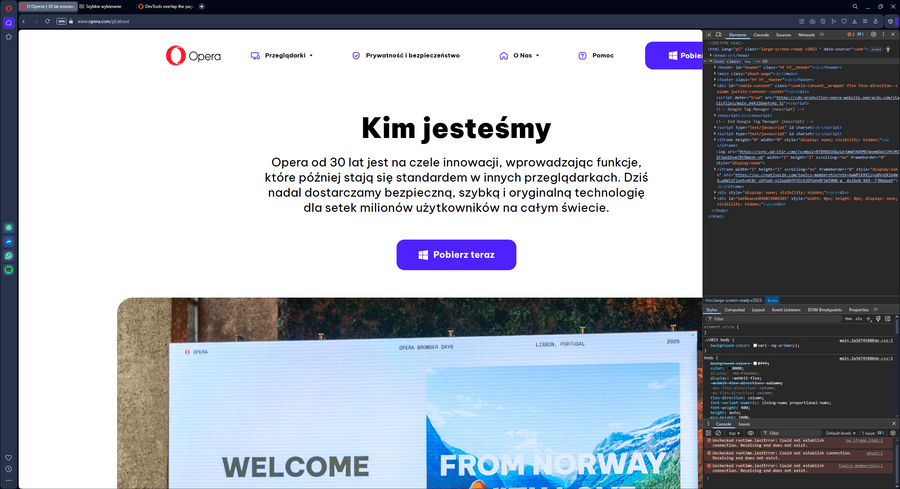
psierzega last edited by
I see that the previously reported issue is still occurring. After reinstalling the system, I installed the latest version of Opera, reluctantly accepting the rounded-corner layout (especially the webpage display area with rounded corners on the left). Now there’s another problem with DevTools — I have to keep disabling and re-enabling them after refreshing the page, because the page content goes under the DevTools window.
I guess it’s time, against my habits, to switch browsers or go back once again to Opera 99 — in my opinion the last true version of Opera.
Opera One(wersja: 121.0.5600.38)
System: Windows 11 64-bit
Wersja Chromium: 137.0.7151.122